首页
项目列表
订单查询
历史案例
项目定制
部署教程
联系我们
登录
源码客栈
旅游管理系统
简介 & 技术栈
展示效果:
PC网页
源码类型:
酒店/民宿/旅游
后端框架:
SpringBoot
前端框架:
ElementUI
视图技术:
Vue
其他技术:
Maven
开发工具:
IDEA,Eclipse
图片预览
默认图片
部署安装
部署文档
软件下载(点击下方软件名称即可下载)
文档介绍
分享
收藏
源码
获取
项目完整源码
项目完整源码+远程部署调试
总价
55.55 / 元
项目推荐
基于SSM的教务管理系统
azhou
部署文档
2,594
2022-06-05
基于SpringBoot+Html的前后端分离的学习平台
azhou
部署文档
1,888
2022-05-17
基于SpringBoot+Vue前后端分离的学校心理健康测试系统
azhou
部署文档
1,743
2023-09-10
基于Springboot+vue的物流管理项目
azhou
部署文档
1,641
2022-07-12
基于SpringBoot的前后端分离的汽车维修系统
azhou
部署文档
1,329
2022-05-17
基于SSM的教务管理系统
azhou
部署文档
1,061
2022-06-29
如有问题需要咨询,请留下您的微信号
客服会添加您,为您服务!
提交
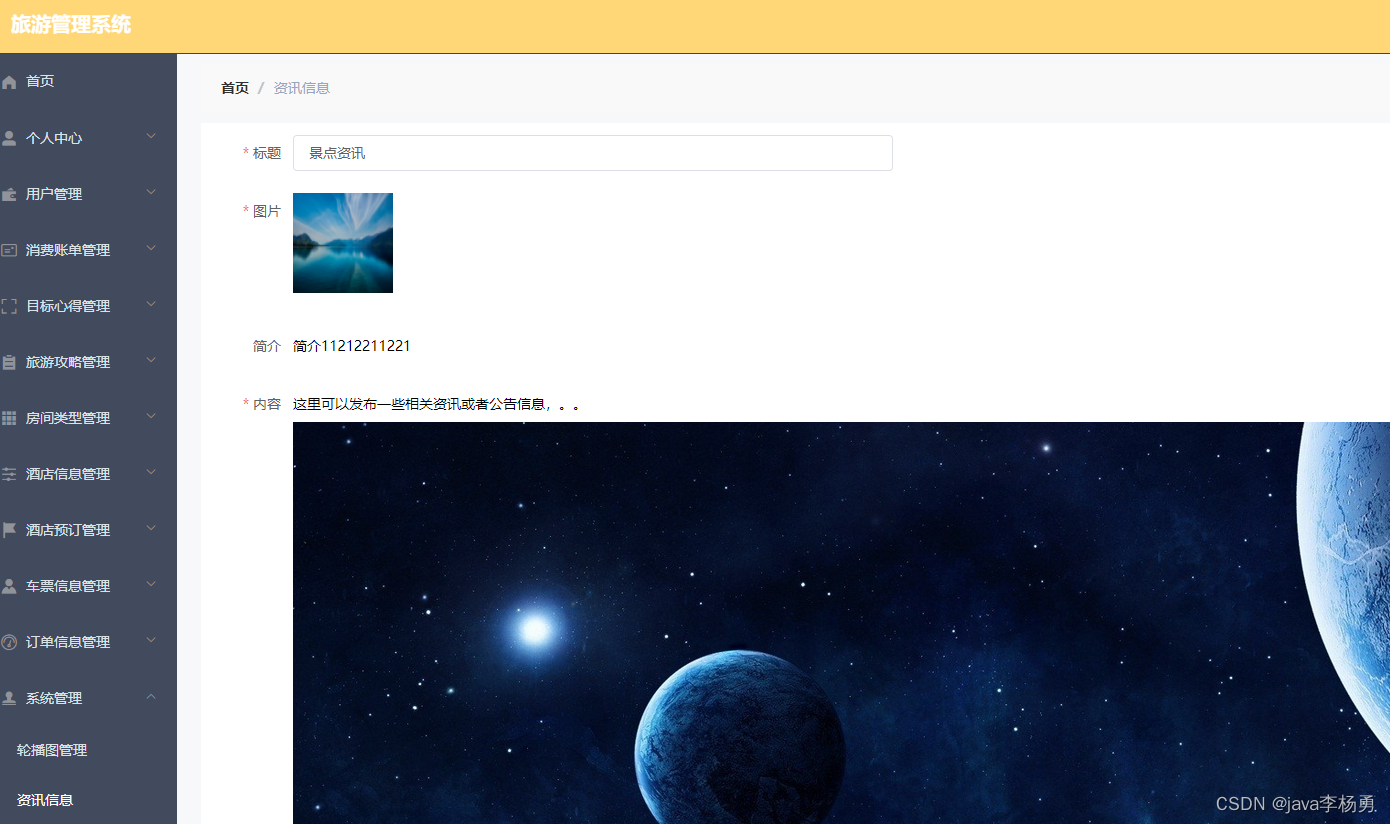
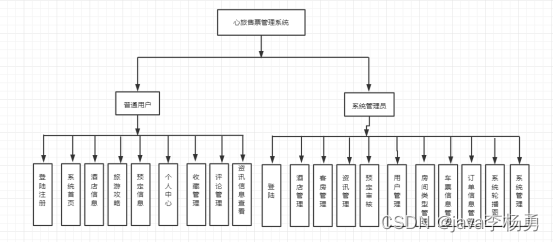
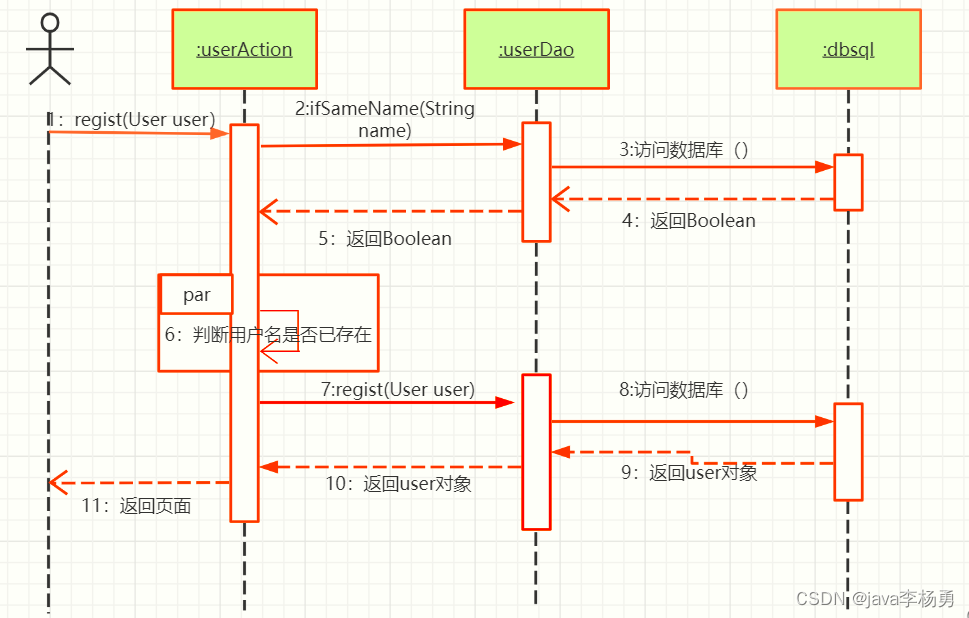
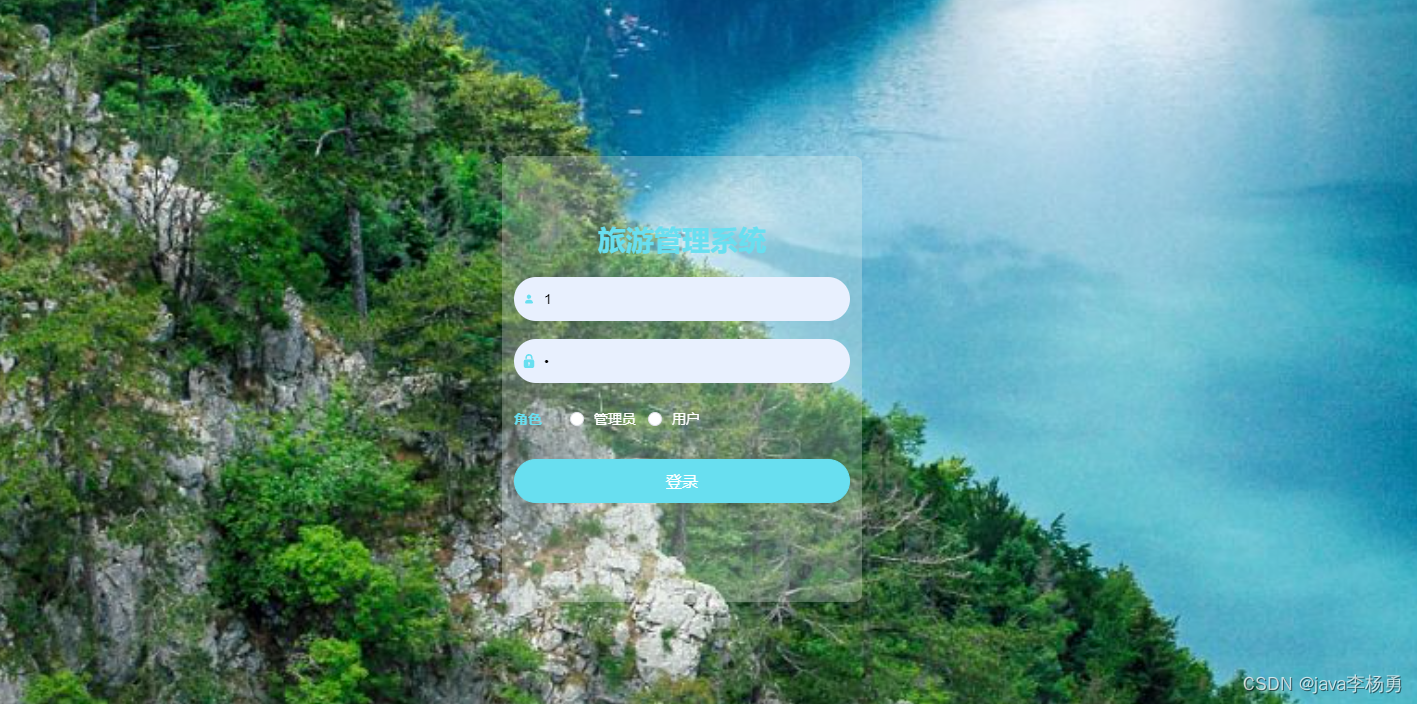
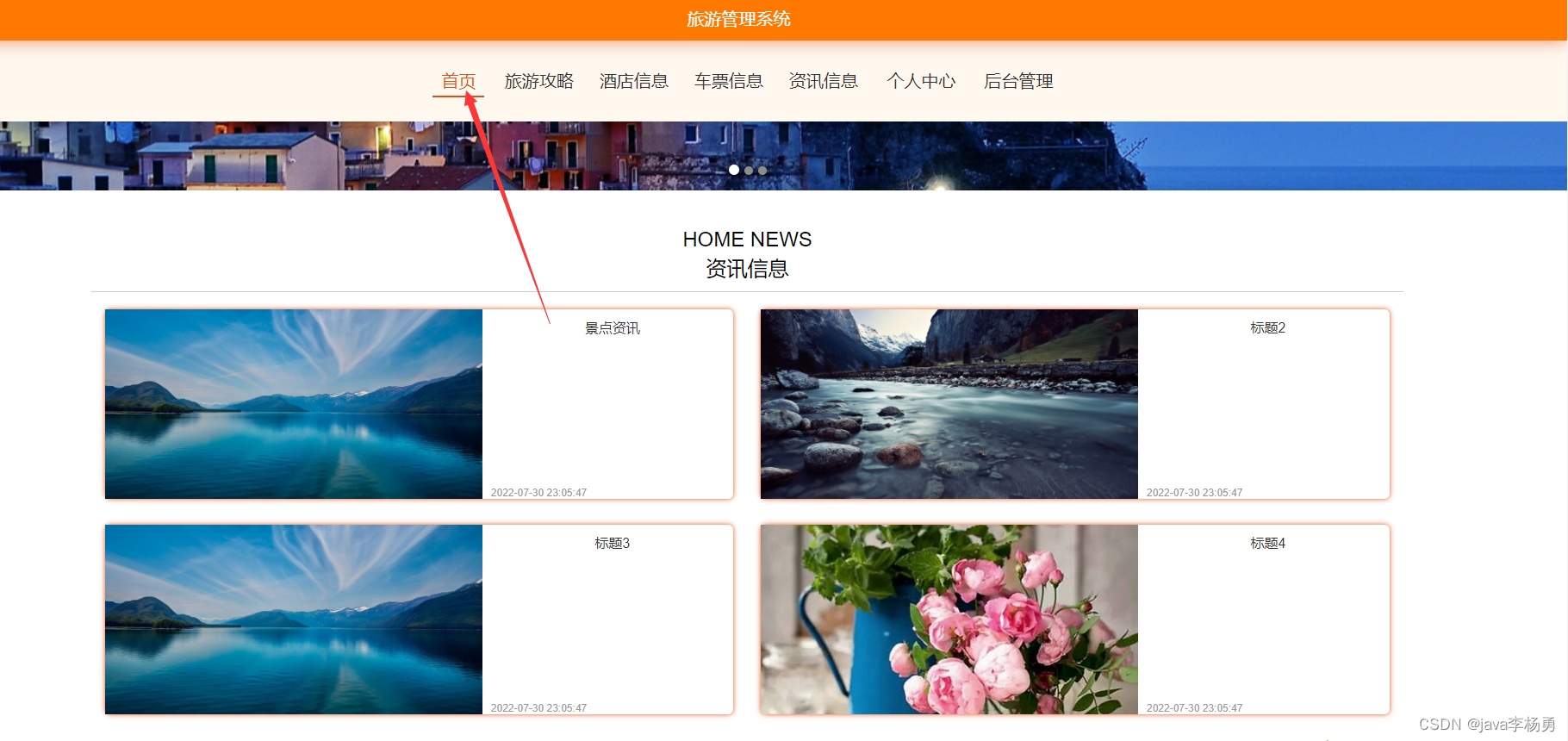
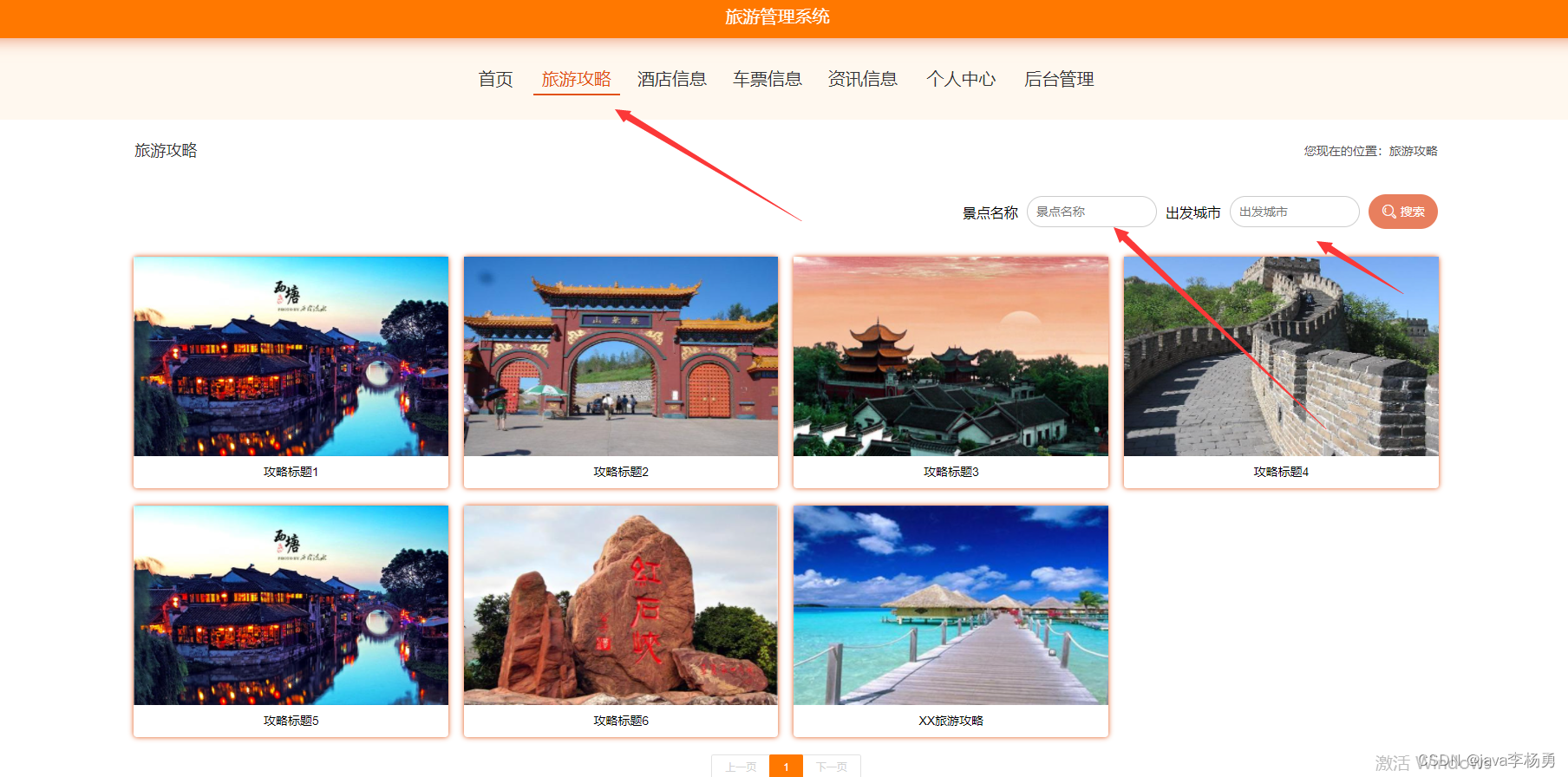
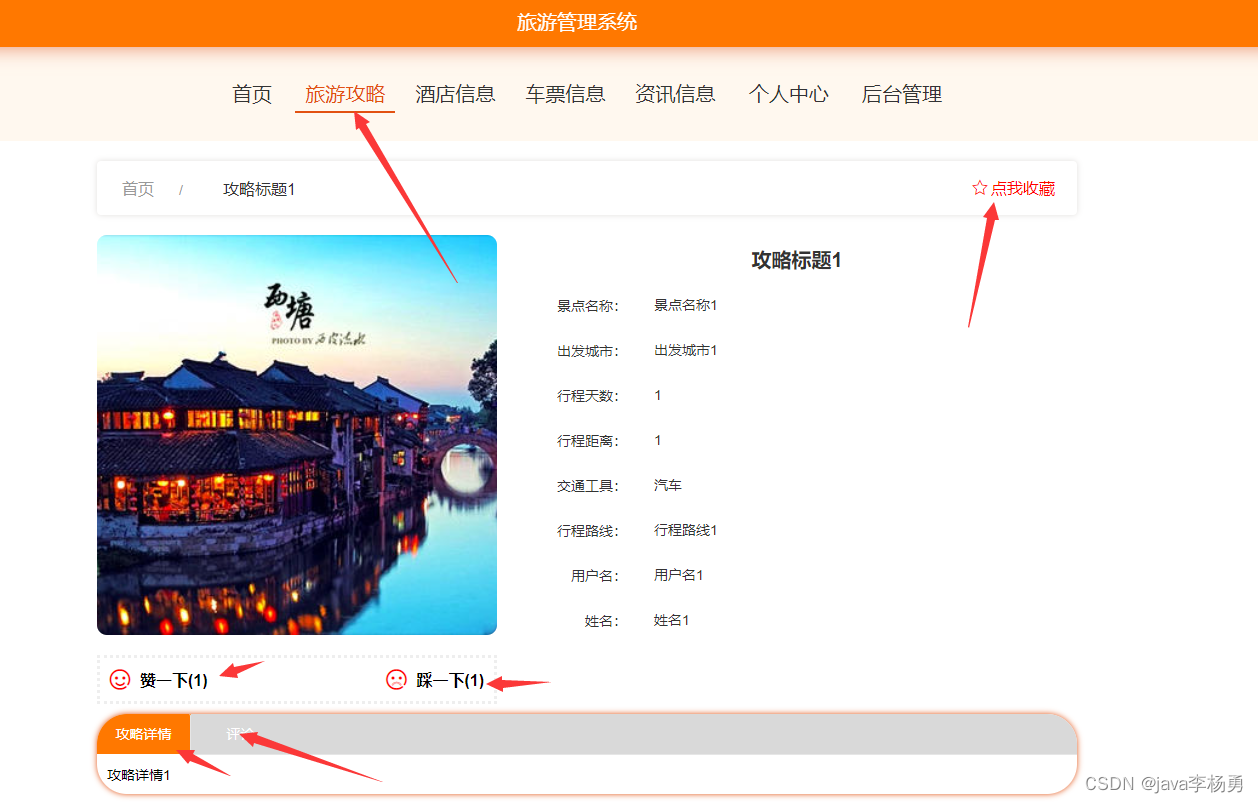
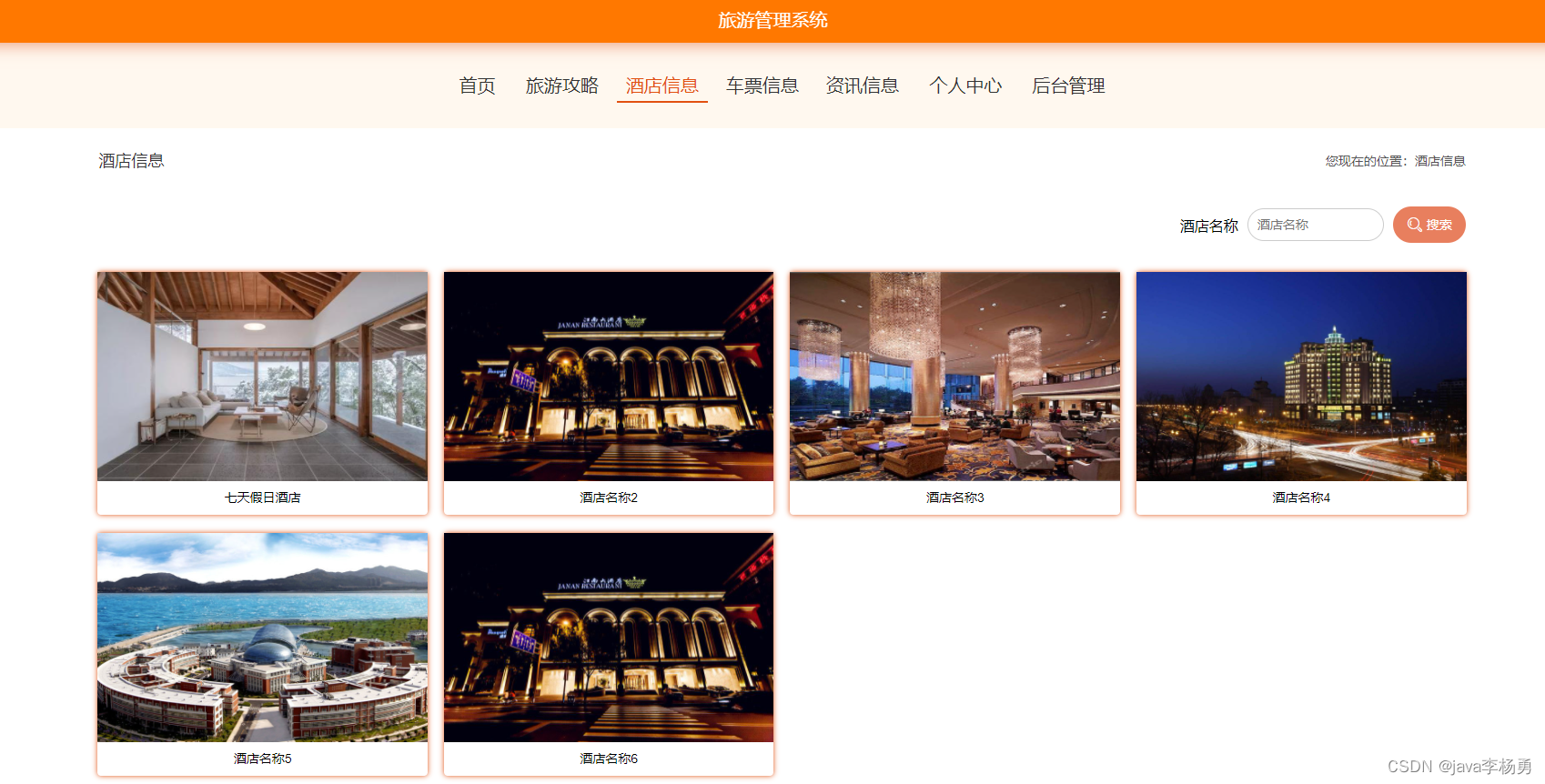
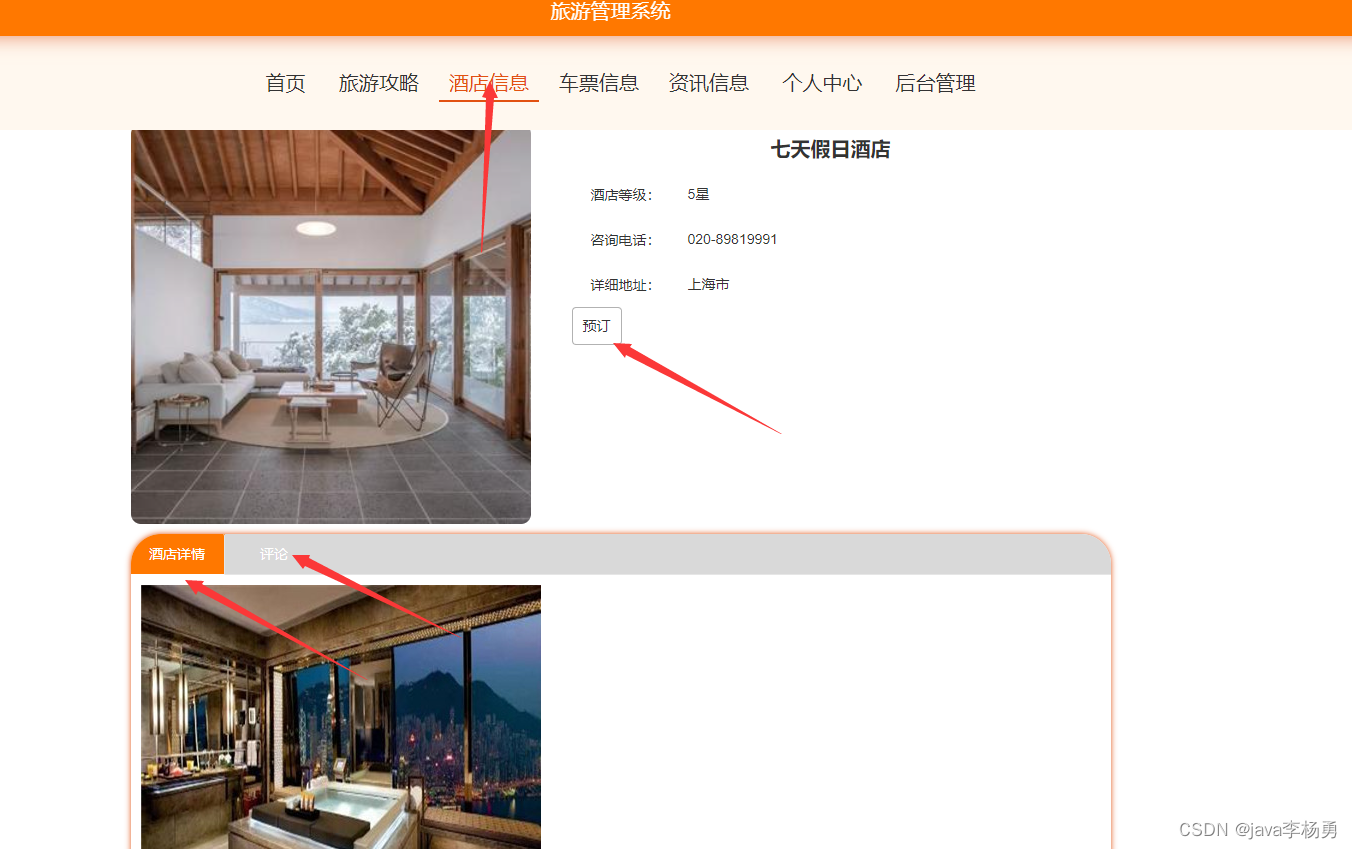
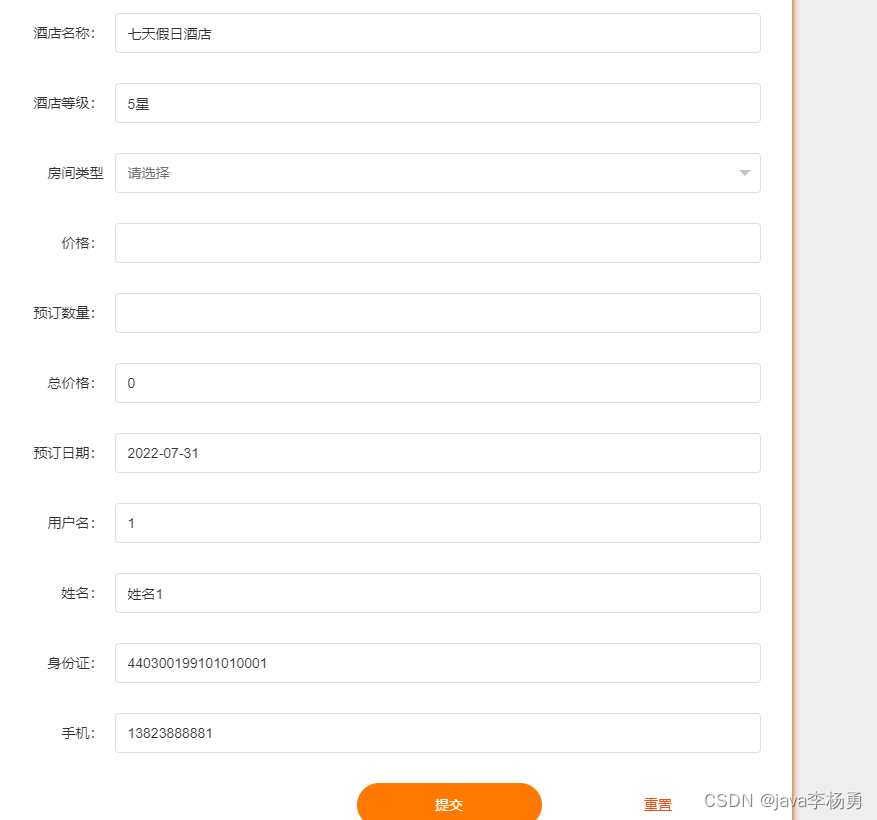
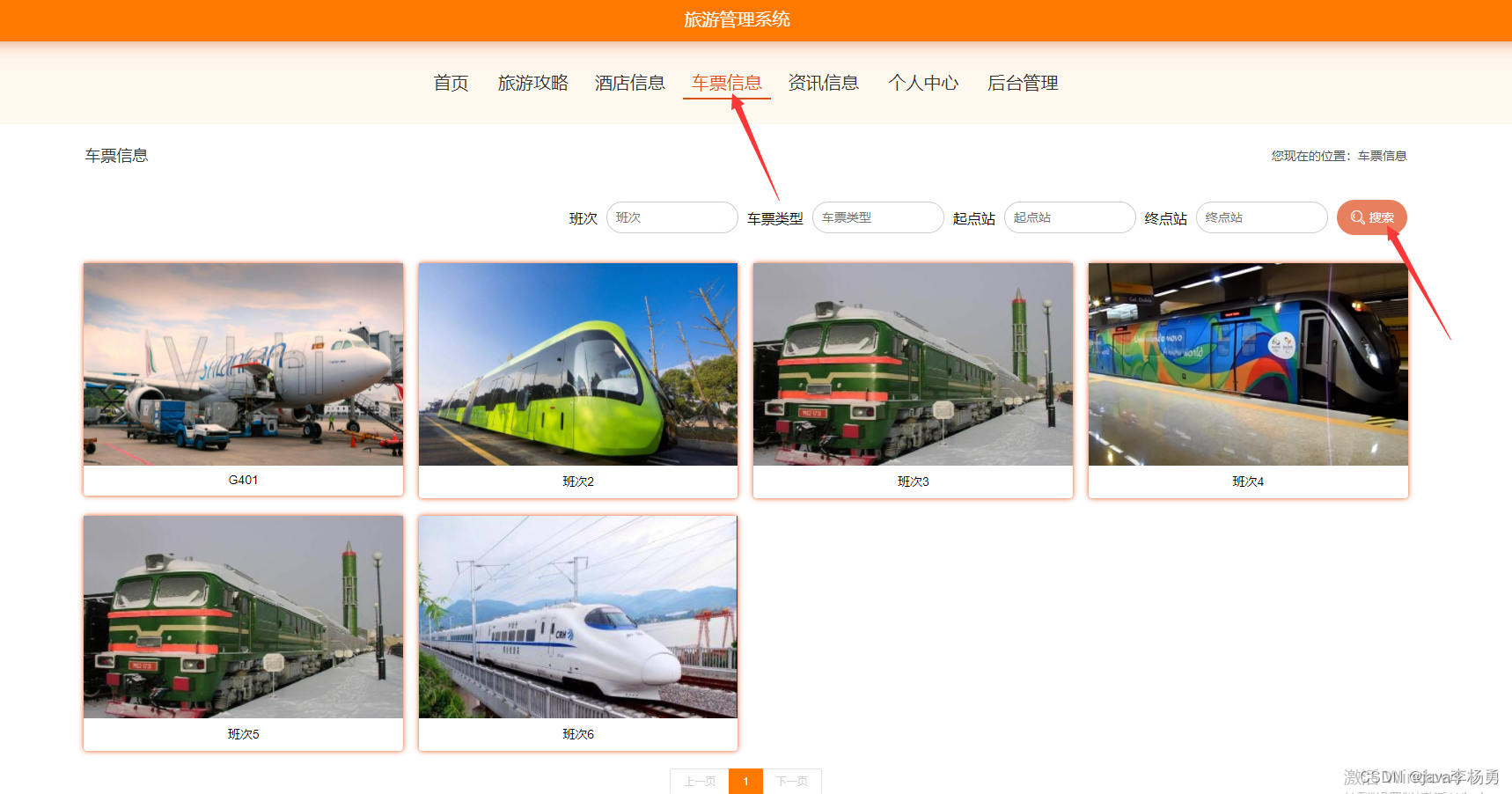
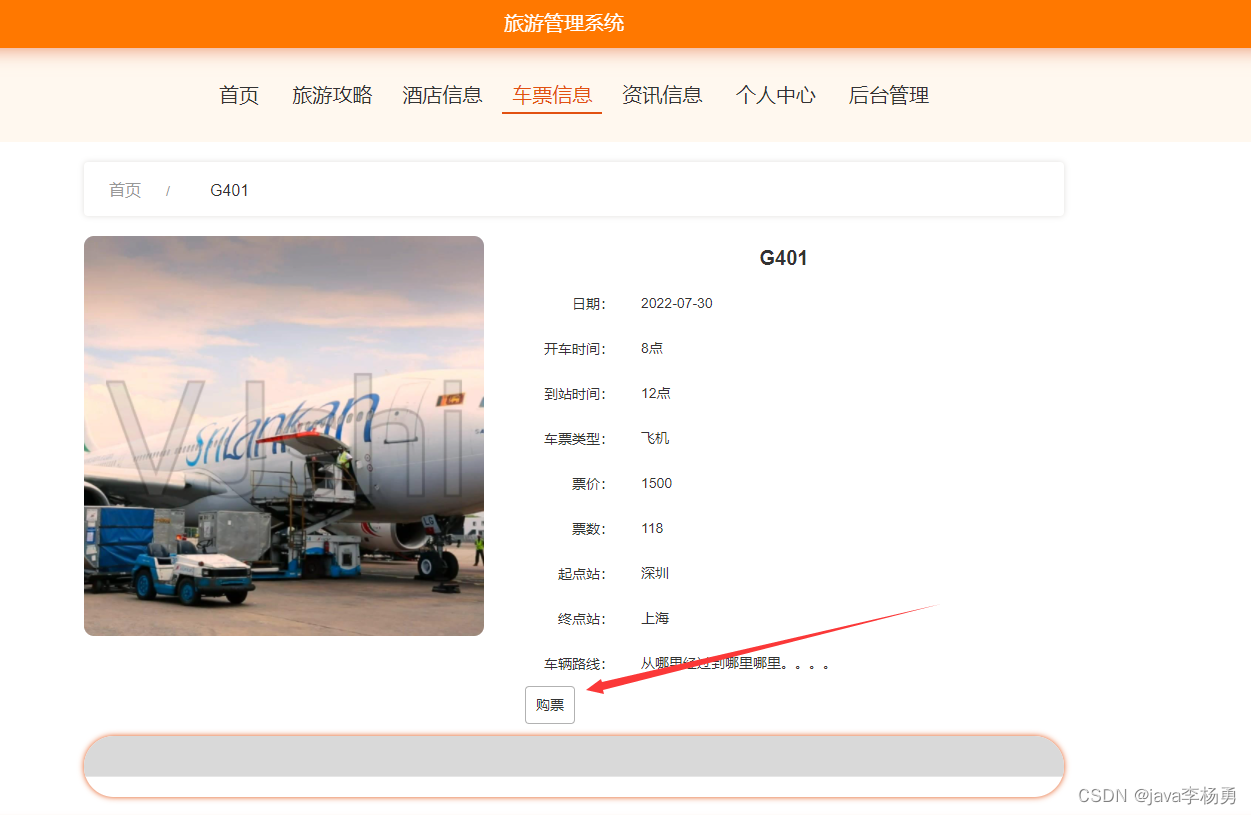
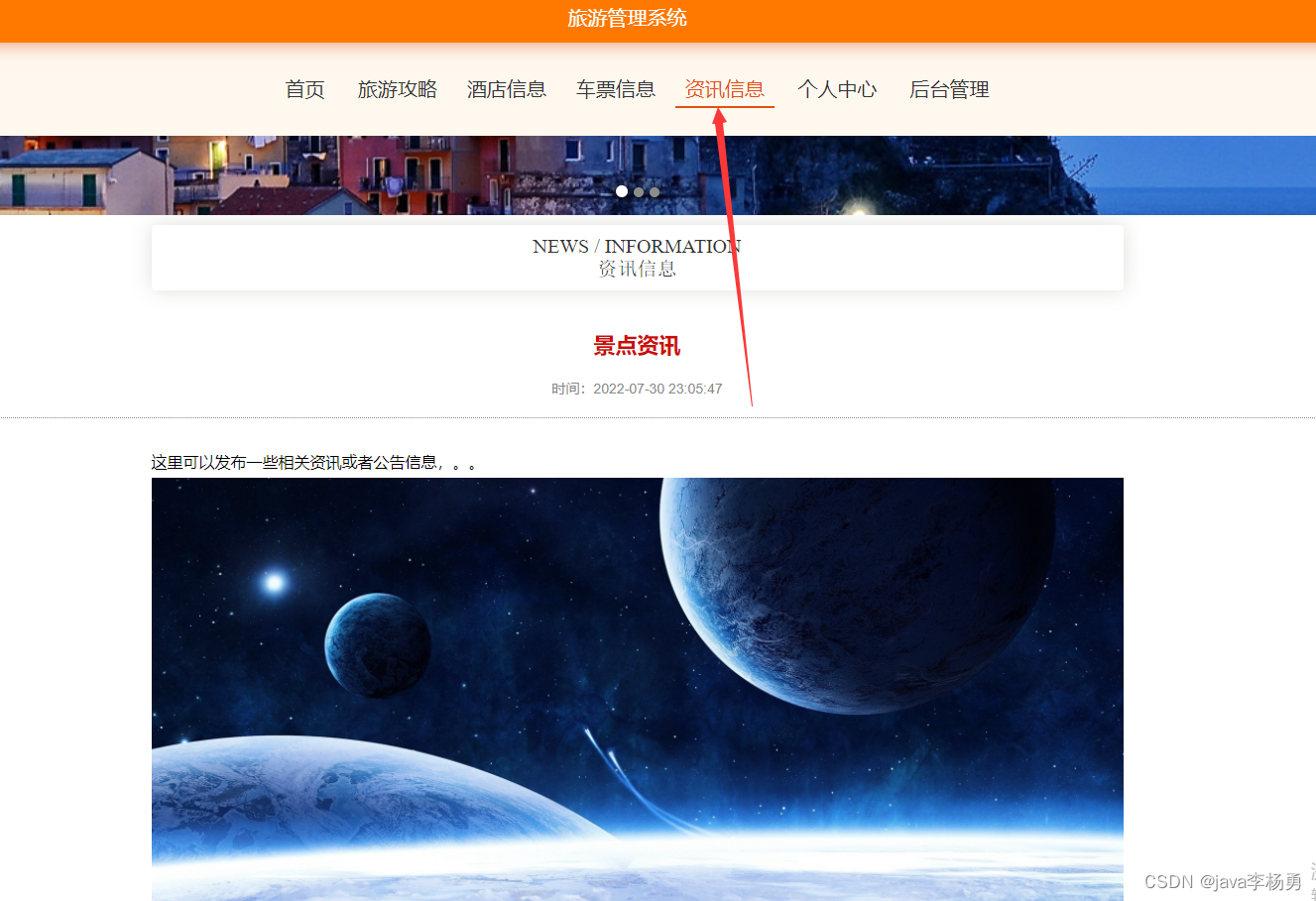
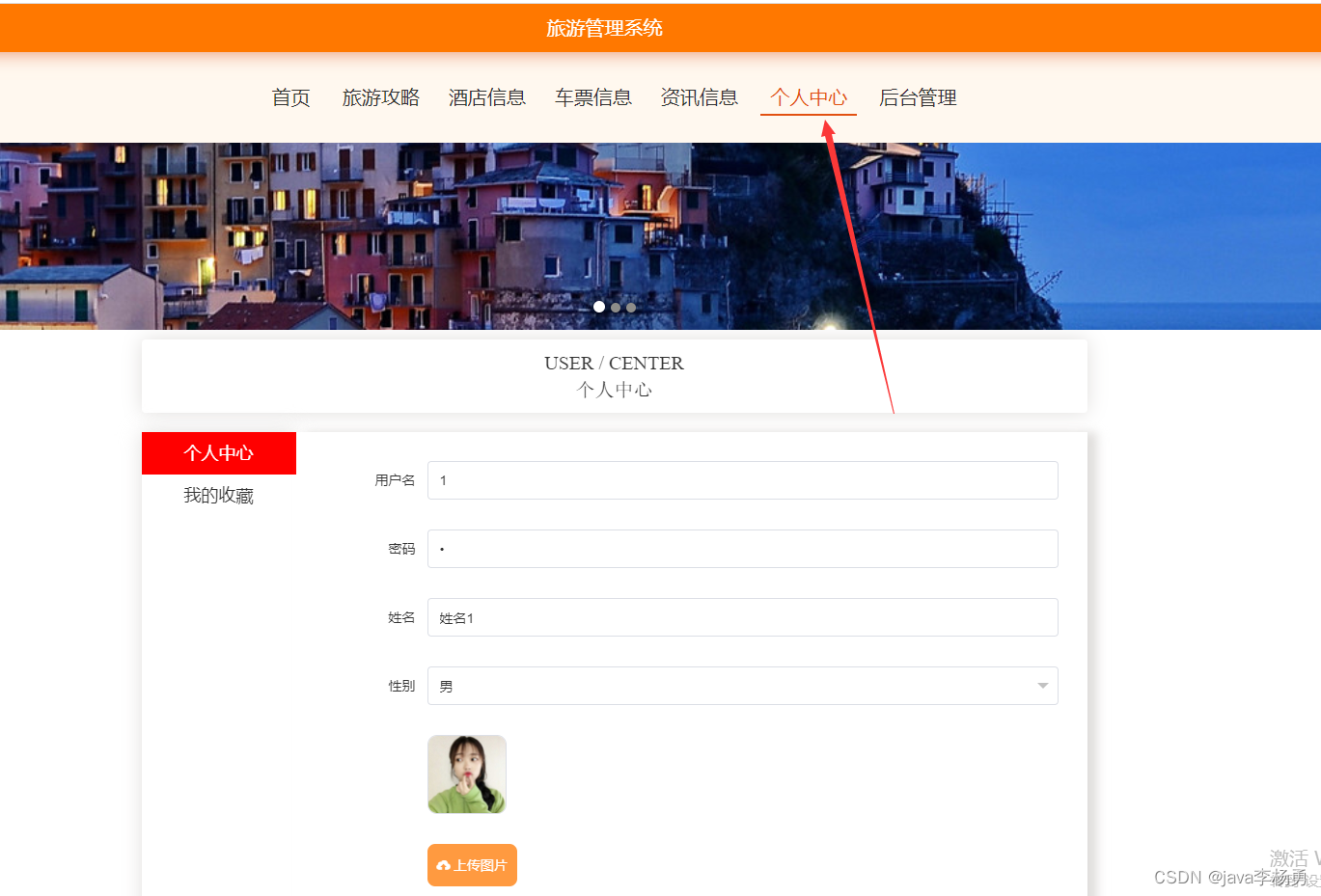
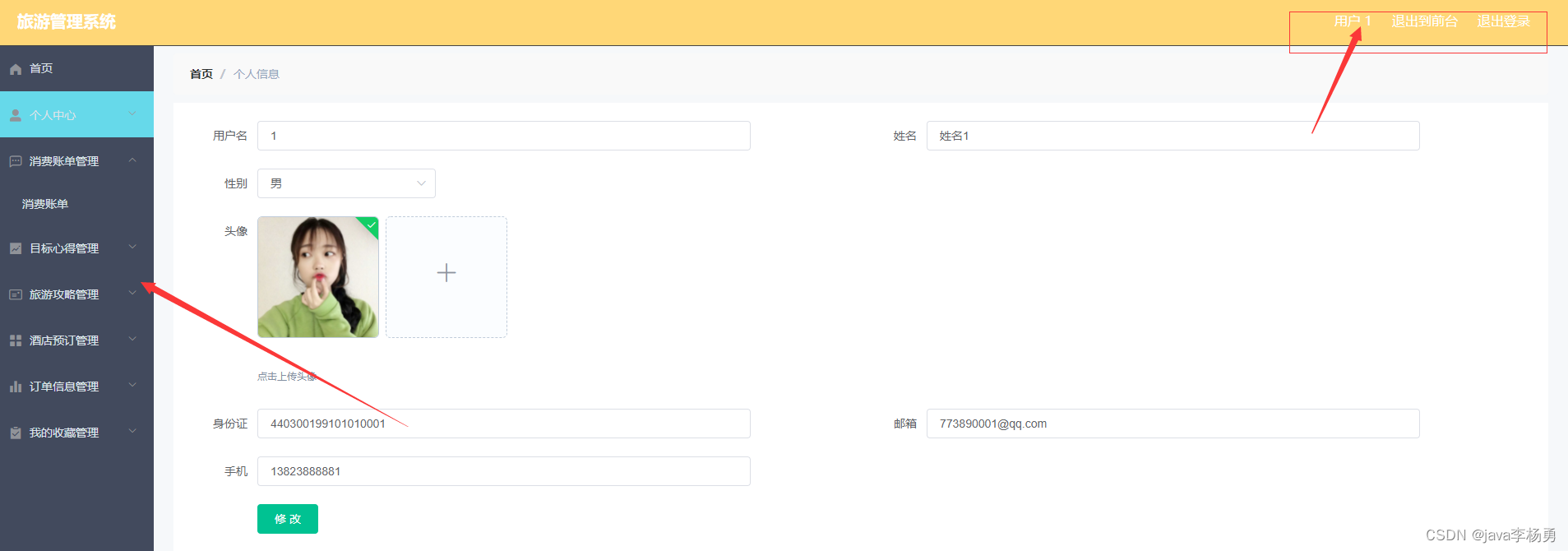
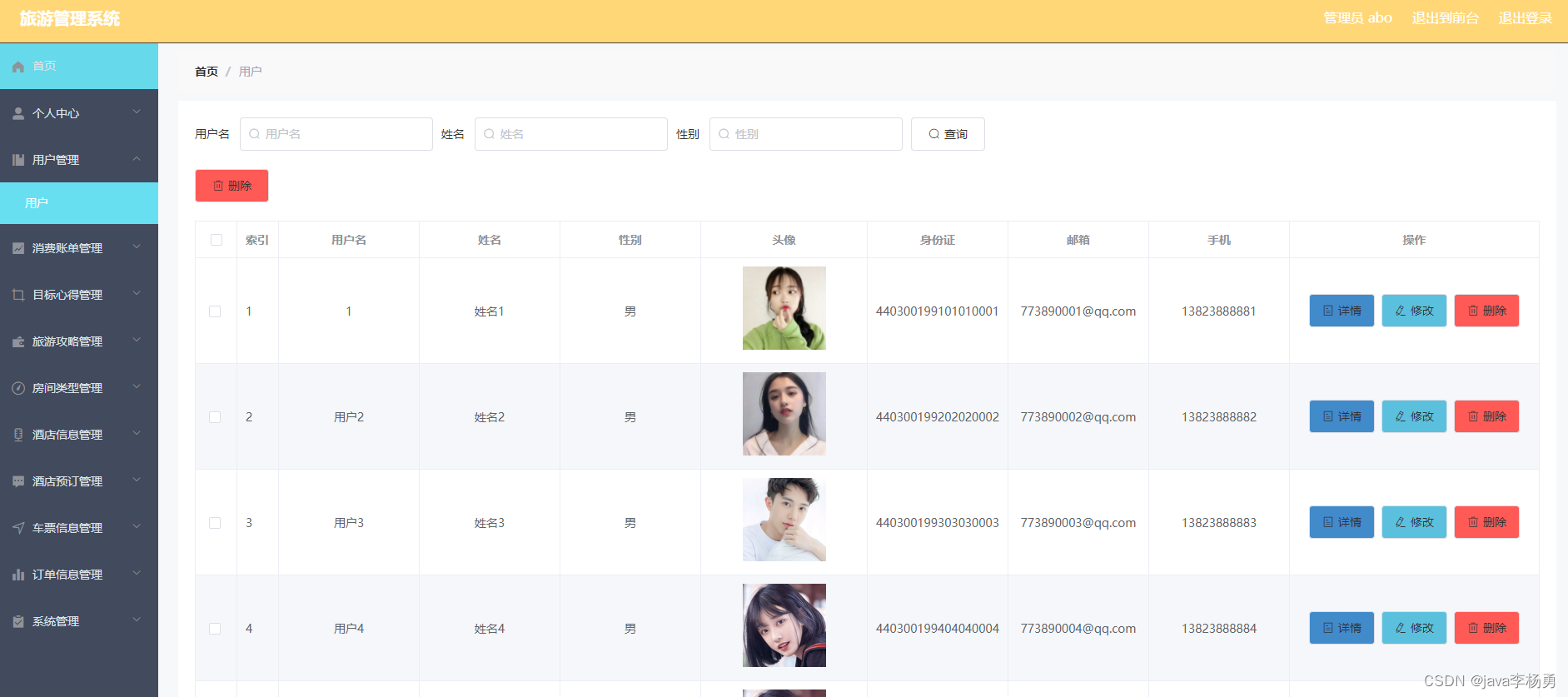
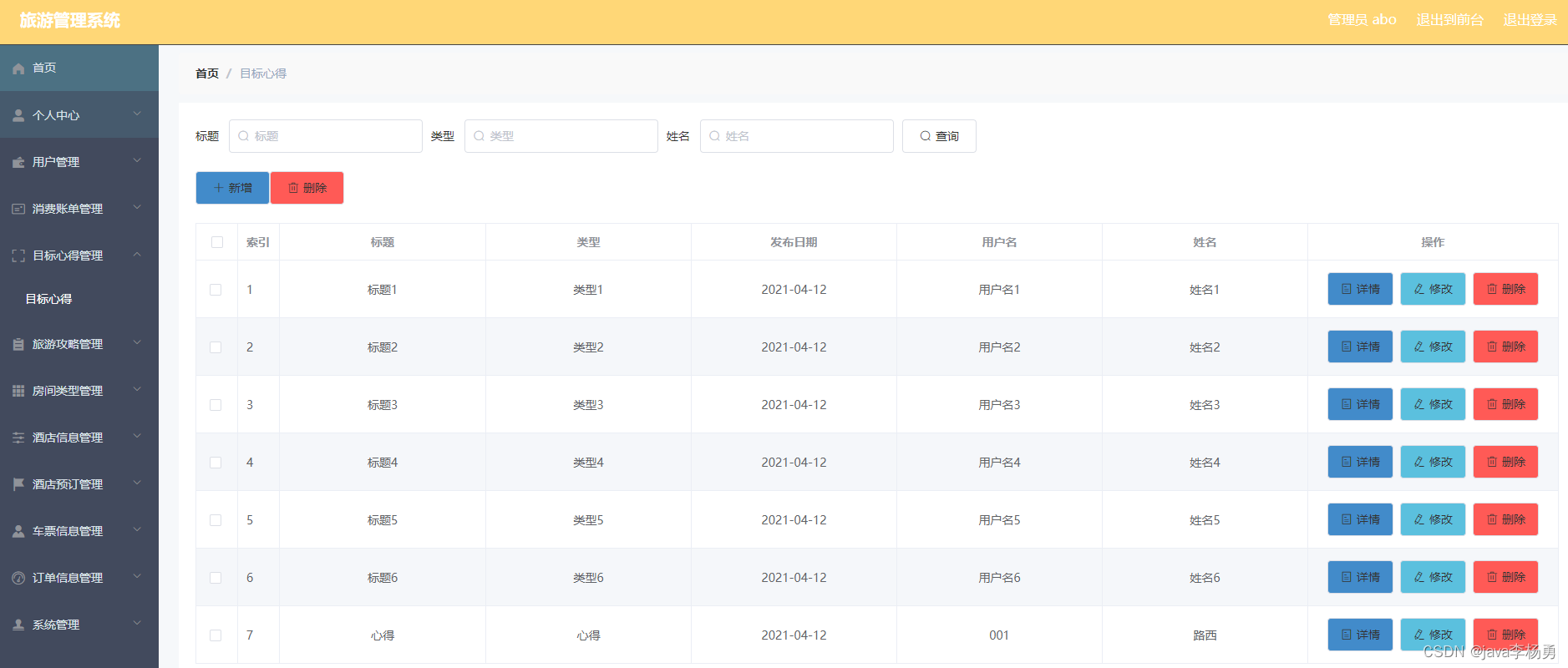
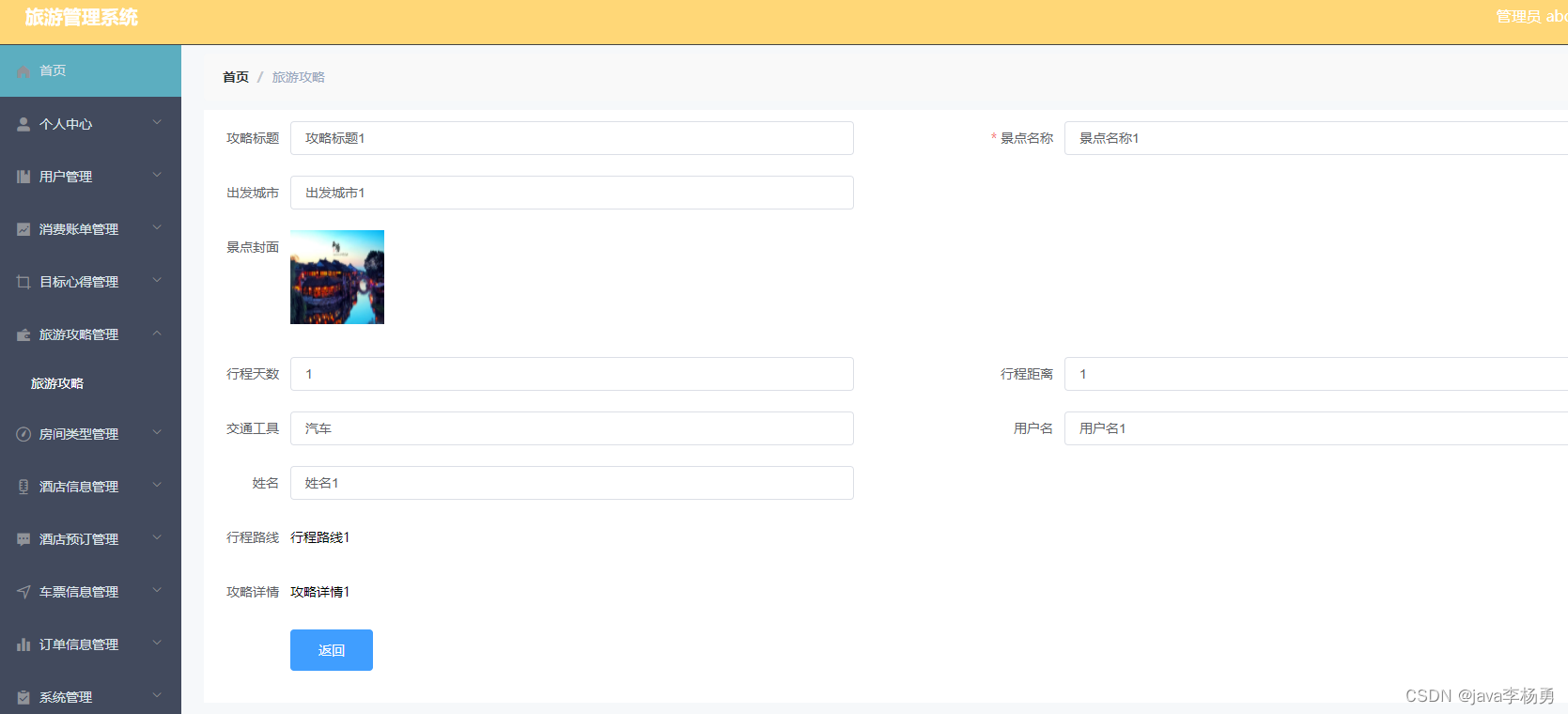
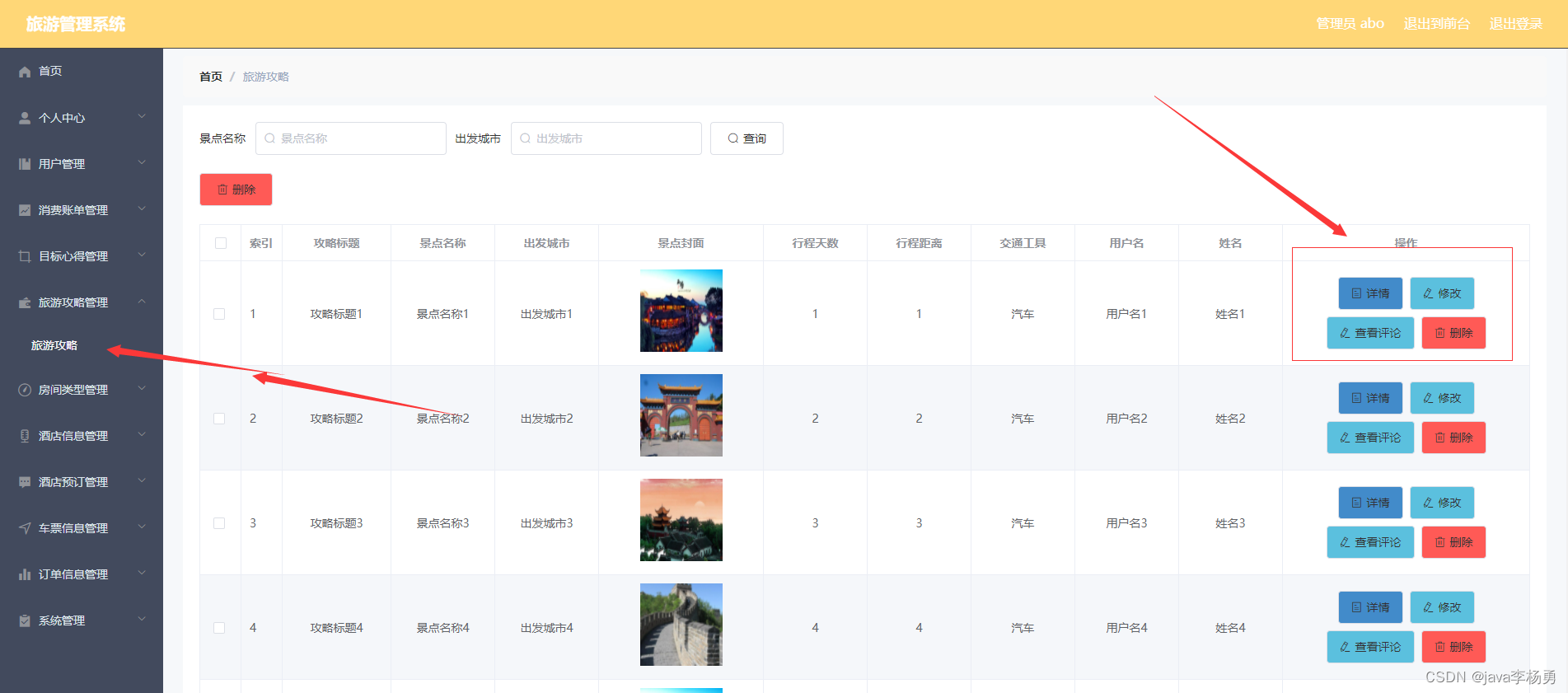
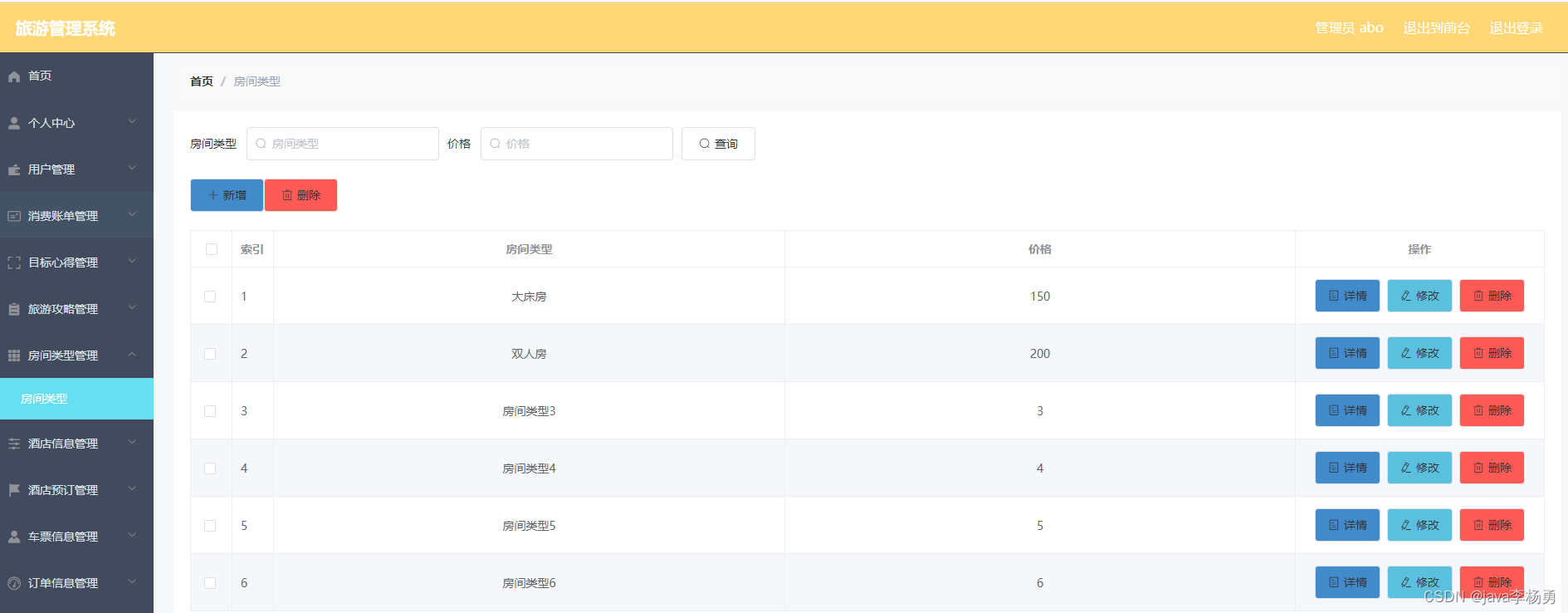
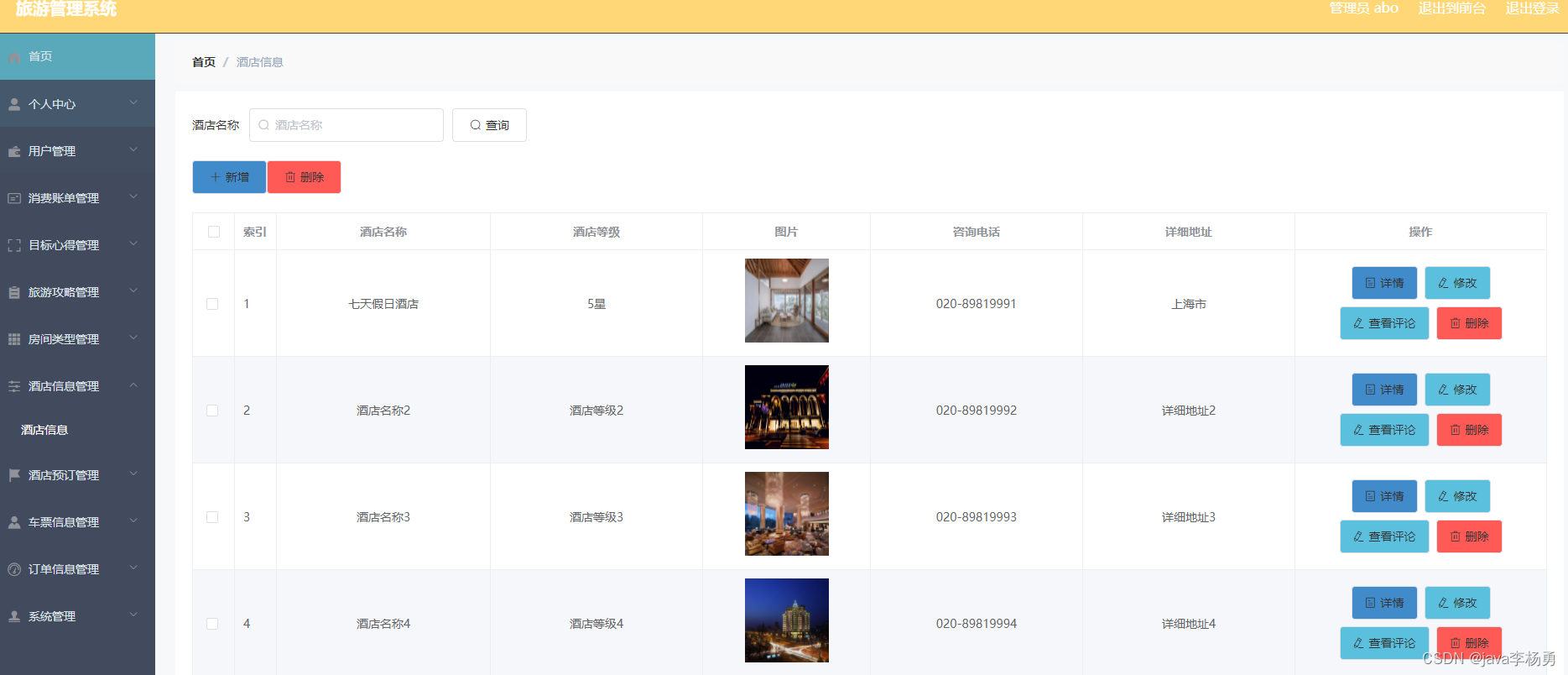
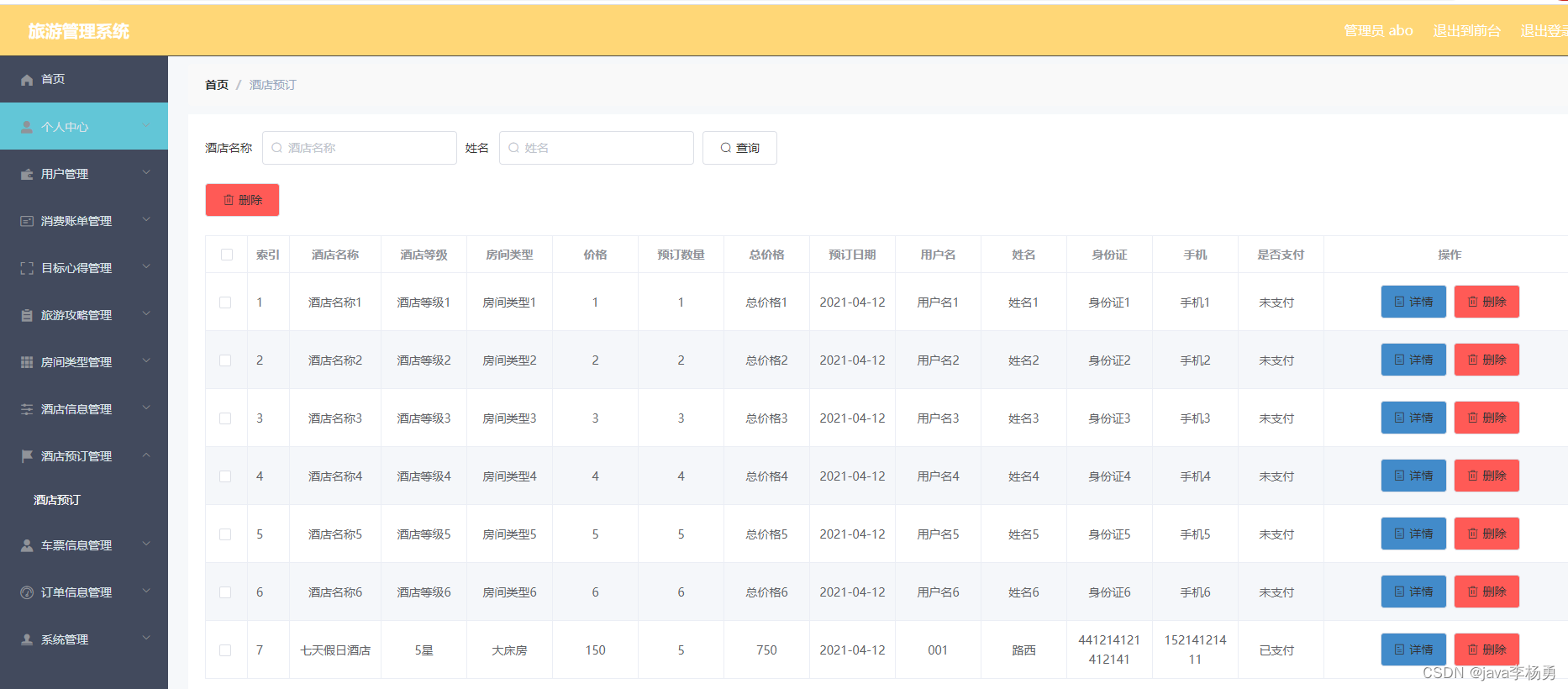
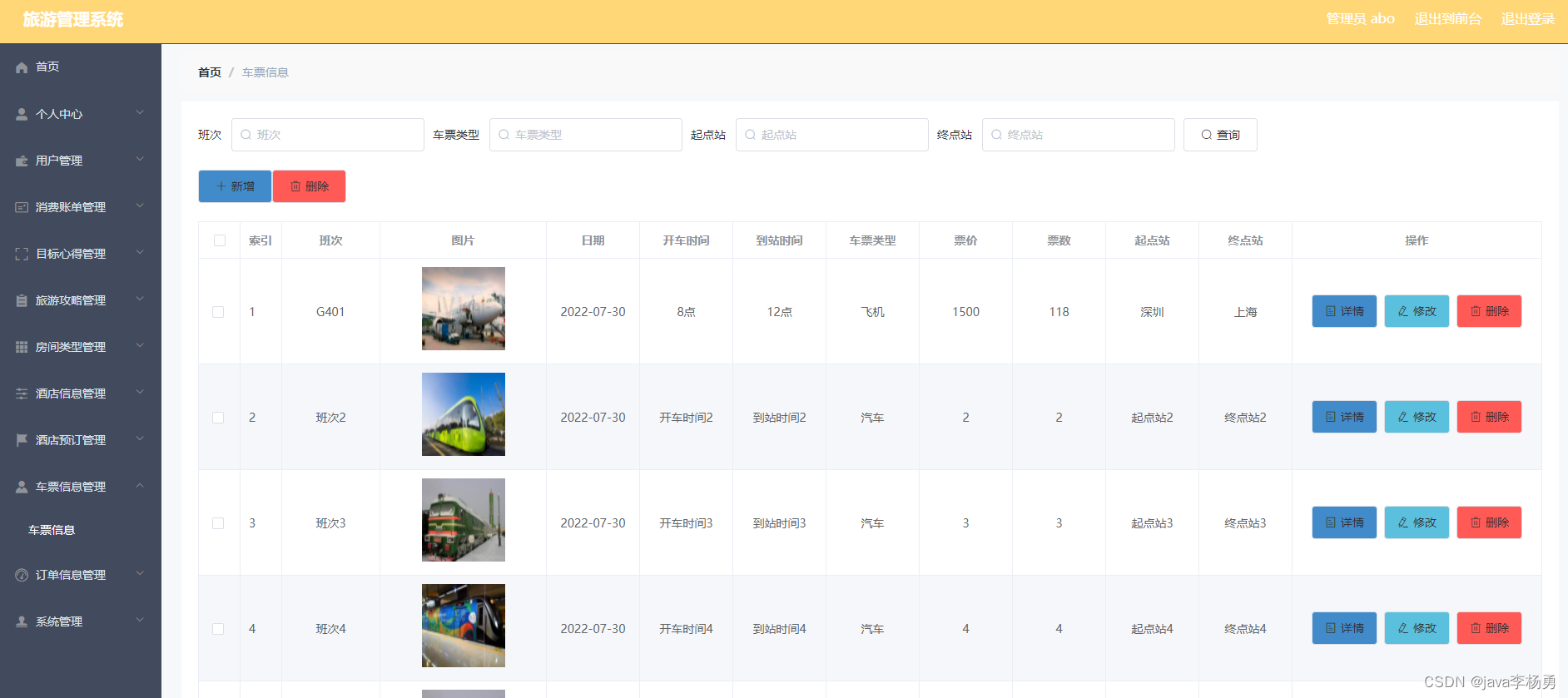
基于Java+SpringBoot+mybatis+vue+element实现旅游管理系统 > 前言介绍: > ------ 以往的旅游管理系统相关信息管理,都是工作人员手工统计。这种方式不但时效性低,而且需要查找和变更的时候很不方便。随着科学的进步,技术的成熟,计算机信息化也日新月异的发展,如今计算机已经进入了人类社会发展的各个领域,并且发挥着十分重要的作用。本系统充分利用网络的便捷,在工作效率上,得到极大地提高,延伸至服务水平也会有好的收获,有了网络,旅游管理系统的各方面的管理更加科学和系统,更加规范和简便。为用户提供旅游管理系统,方便管理员及时高效的管理所有的信息,给用户提供简单方便快捷的方式,并且数据准确,用户可以足不出户就可以对心旅售票管理系统相关信息进行查询等操作,而且还能节省用户查询信息的等待时间,所以开发旅游管理系统给工作人员带来很大的方便,可以大大的提高系统人员工作效率。 本心旅售票管理系统采用基于JAVA语言实现、架构模式选择B/S架构,Tomcat7.0及以上作为运行服务器支持,基于JAVA、springboot、vue等主要技术和框架设计,idea作为开发环境,数据库采用MYSQL5.7以上。 (1)项目调查法:参考基于JAVA心旅售票管理系统相关的系统设计和实现、结合这次毕业设计的自己的系统需求调研,设计出本系统的主要功能设计和架构。 (2)文献参考法:通过查阅阅读最近三年基于JAVA心旅售票管理系统有关的优质文献参考和相关书籍、了解基于JAVA心旅售票管理系统的现状和涉及的技术情况 (3)经验总结法:经过网络搜索调研相关物流配送资源、老师指导以及自己的开发经验和学习经验结合,对系统开发具体情况,功能设计、进行问题归纳与分析总结,满足住院系统的各项可行性分析,使系统设计和实现的合理化以及标准化。 (4)实证测试法:通过自己对前面资料的查询、阅读、以及利用自己所学习的计算机相关技术来完成编码实现、进行系统功能测试和代码编写、完成设计的功能模块开发。最后进行测试 > 系统设计: > ----- 主要功能模块设计 -------- 本系统设计的是一个旅游售票管理系统的网站,此网站使用户实现了不需出门就可以在电脑前进行网上查询以及网上购票旅游门票等需求信息。 用户在注册登陆后,在后台可以实现;首页、个人中心、旅游攻略查看、酒店信息查看以及预定、车票信息查看以及预定、以及旅游资讯信息查看、后台可以查看自己的消费账单以及收藏管理、和订单信息等。 然而管理员则可以在后台直接管理;首页、个人中心、用户管理、消费账单管理、目标心得管理、旅游攻略管理、客房预订管理、房间类型管理、酒店预定管理、酒店订单信息管理、车票信息管理以及系统管理等信息。本网站模块设计的独立性强,用户体验良好、后期维护修改管理十分方便。  用户登录注册时序图 --------- 前端用户发送登录请求-验证输入的账号虚线-执行数据查询-返回查询结果-判断用户是否存在-前端根据结果集执行不同的操作  > 功能截图: > ----- 登陆注册: ----- 用户登录、用户注册,在注册页面可以填写用户名、密码、姓名、联系电话、身份证等信息进行注册、登录  系统前端: ----- ### 系统首页:  ### 旅游攻略信息:  ### 攻略详情:  ### 酒店信息:    ### 车票信息:   ### 资讯信息:  ### 个人中心:  ### 用户后台:  系统后台: ----- ### 用户管理:  ### 消费账单管理:  ### 目标心得管理:  ### 旅游管理管理:  ### 房间类型管理:  ### 酒店信息管理:  ### 酒店预定管理:  ### 车票信息管理:  ### 订单信息管理:  ### 系统轮播图和资讯管理: