首页
项目列表
订单查询
部署教程
联系我们
登录
文档详情
项目详细部署文档
azhou
2023-05-17
基于uniApp开发小程序的部署教程
项目搜索
项目推荐
基于SSM的教务管理系统
azhou
部署文档
2,754
2022-06-05
基于SpringBoot+Html的前后端分离的学习平台
azhou
部署文档
2,075
2022-05-17
基于SpringBoot+Vue前后端分离的学校心理健康测试系统
azhou
部署文档
2,000
2023-09-10
基于Springboot+vue的物流管理项目
azhou
部署文档
1,776
2022-07-12
基于SpringBoot的前后端分离的汽车维修系统
azhou
部署文档
1,454
2022-05-17
基于SSM的教务管理系统
azhou
部署文档
1,162
2022-06-29
如有问题需要咨询,请留下您的微信号
客服会添加您,为您服务!
提交
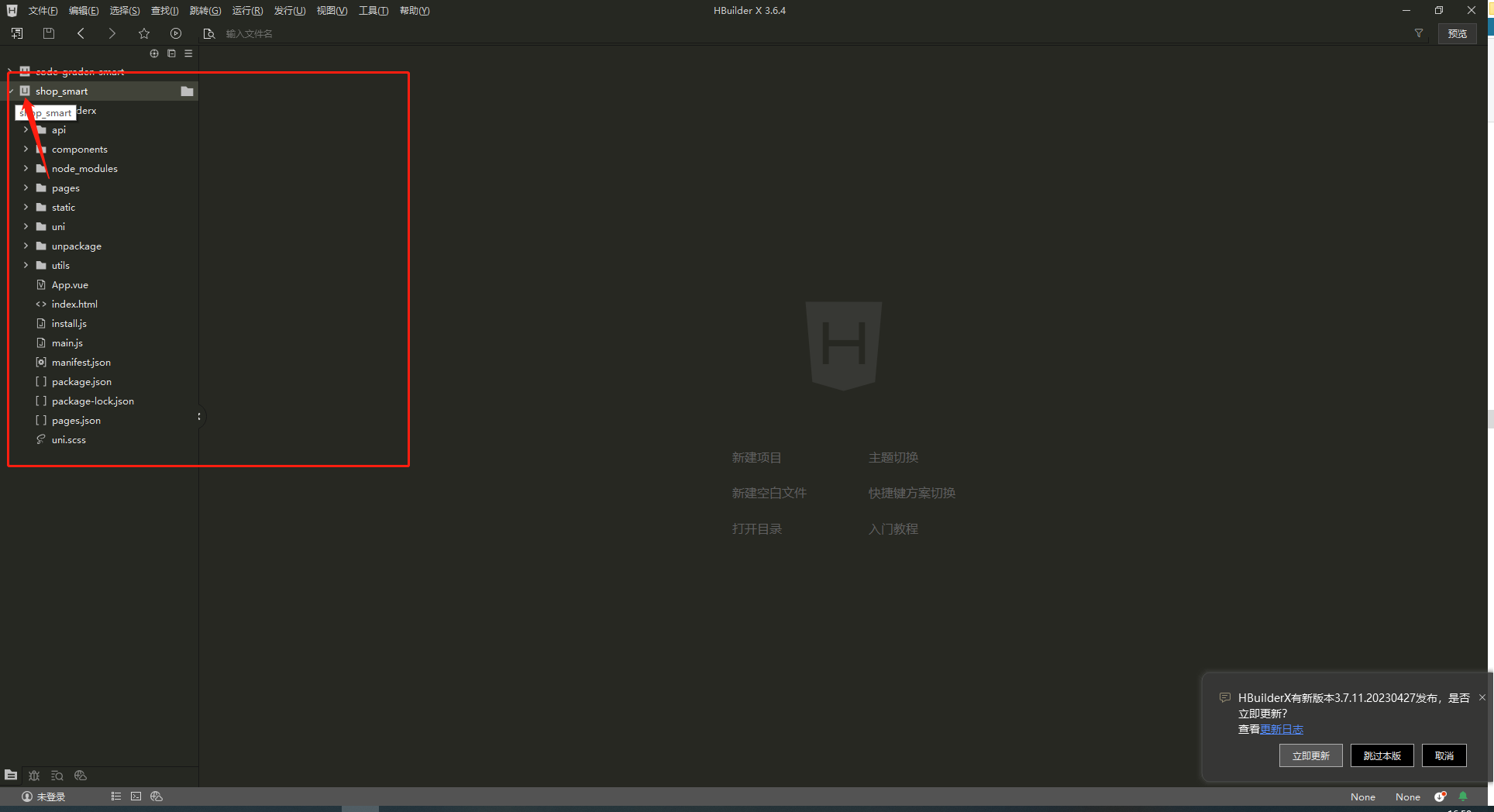
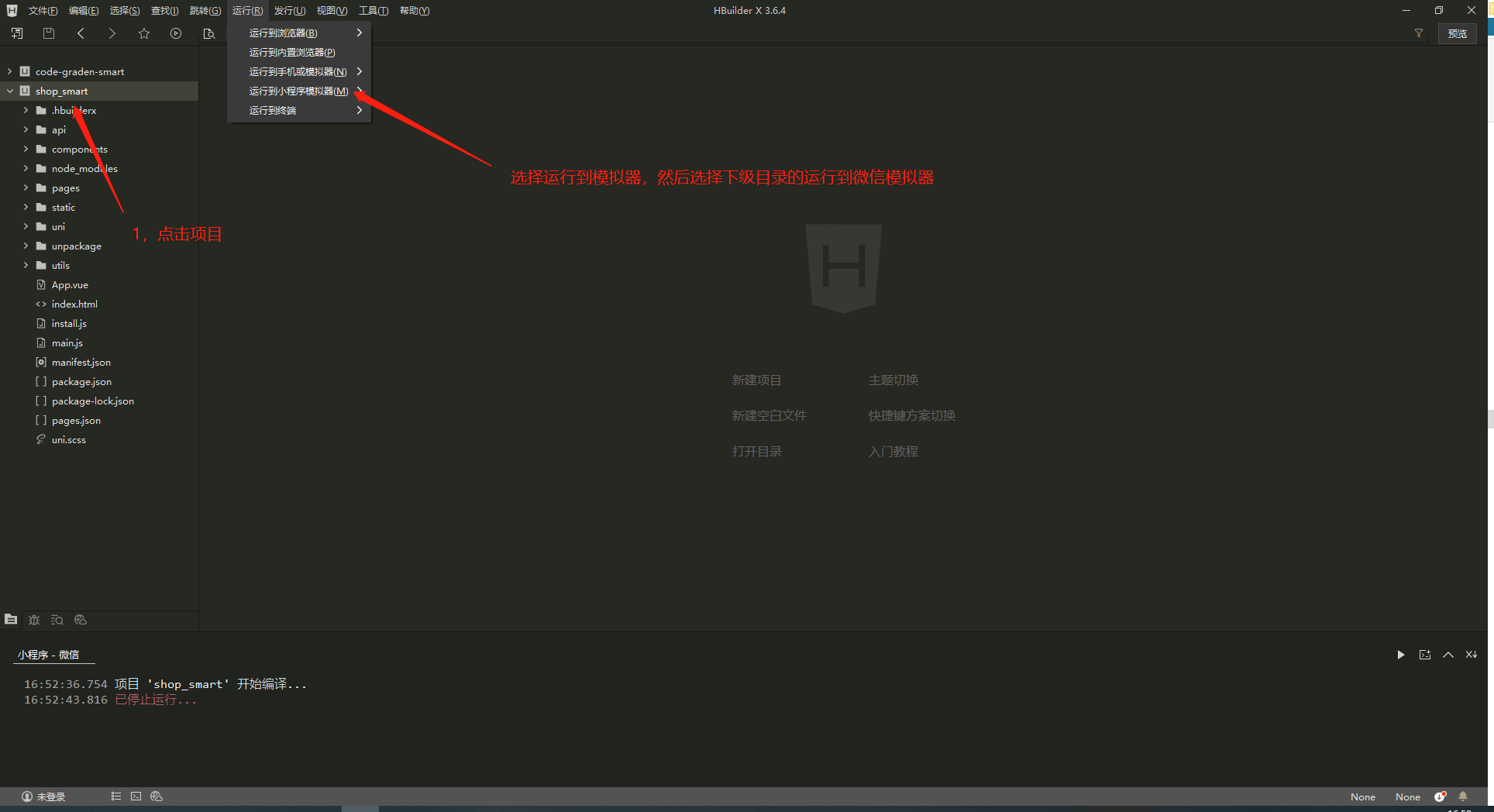
### 一、前置准备(软件环境) > 最好和azhou的环境保持一直,否则容易出现奇奇怪怪的问题 ##### 基础环境 - Node 14.15.3(前端环境,小程序依赖的前端框架下载) ##### 软件 - HbuildX(uniapp编译工具,小程序代码编写) - 微信开发者工具(微信小程序预览工具,只做预览) ### 二、环境安装 Hbuilderx安装:https://www.dcloud.io/hbuilderx.html 微信开发者工具安装:https://blog.csdn.net/m0_63314727/article/details/123286844 node安装:https://blog.csdn.net/m0_67392273/article/details/126113759 ### 三、项目运行 1:安装好微信开发着工具后,随便新建一个项目,进入开发者工具内部,打开安全端口,如下图所示  2:打开HbuildX,将项目用导入其中,等待片刻,请注意项目层级和站长的类似,导入成功后,uniapp小程序会有左上角的图标显示  3:修改小程序的appid,没有的话就进入微信公众平台进行申请,平台链接 https://mp.weixin.qq.com/  4:修改微信小程序开发者工具安装路径  5:运行小程序项目(正常的话hbuildx会帮你唤起微信小程序开发者工具,如果没有唤起的话请看第6步)  6:手动打开微信开发者工具,并运行小程序,将下方文件夹用微信开发者工具打开即可  ### 四:其他事项 如果需要修改代码的话就需要通过HbuildX运行项目,在HbuildX中修改代码进行保存,会自动出发微信开发着工具一并修改,微信开发者工具中的代码不做任何参考,第一次运行uniapp项目需要通过HbuildX运行,否则不需要修改项目的话直接用微信开发者工具打开即可!