首页
项目列表
订单查询
部署教程
联系我们
登录
文档详情
项目详细部署文档
azhou
2023-05-17
SpringBoot+Vue的部署教程
项目搜索
项目推荐
基于SSM的教务管理系统
azhou
部署文档
2,771
2022-06-05
基于SpringBoot+Html的前后端分离的学习平台
azhou
部署文档
2,088
2022-05-17
基于SpringBoot+Vue前后端分离的学校心理健康测试系统
azhou
部署文档
2,036
2023-09-10
基于Springboot+vue的物流管理项目
azhou
部署文档
1,789
2022-07-12
基于SpringBoot的前后端分离的汽车维修系统
azhou
部署文档
1,473
2022-05-17
基于SSM的教务管理系统
azhou
部署文档
1,182
2022-06-29
如有问题需要咨询,请留下您的微信号
客服会添加您,为您服务!
提交
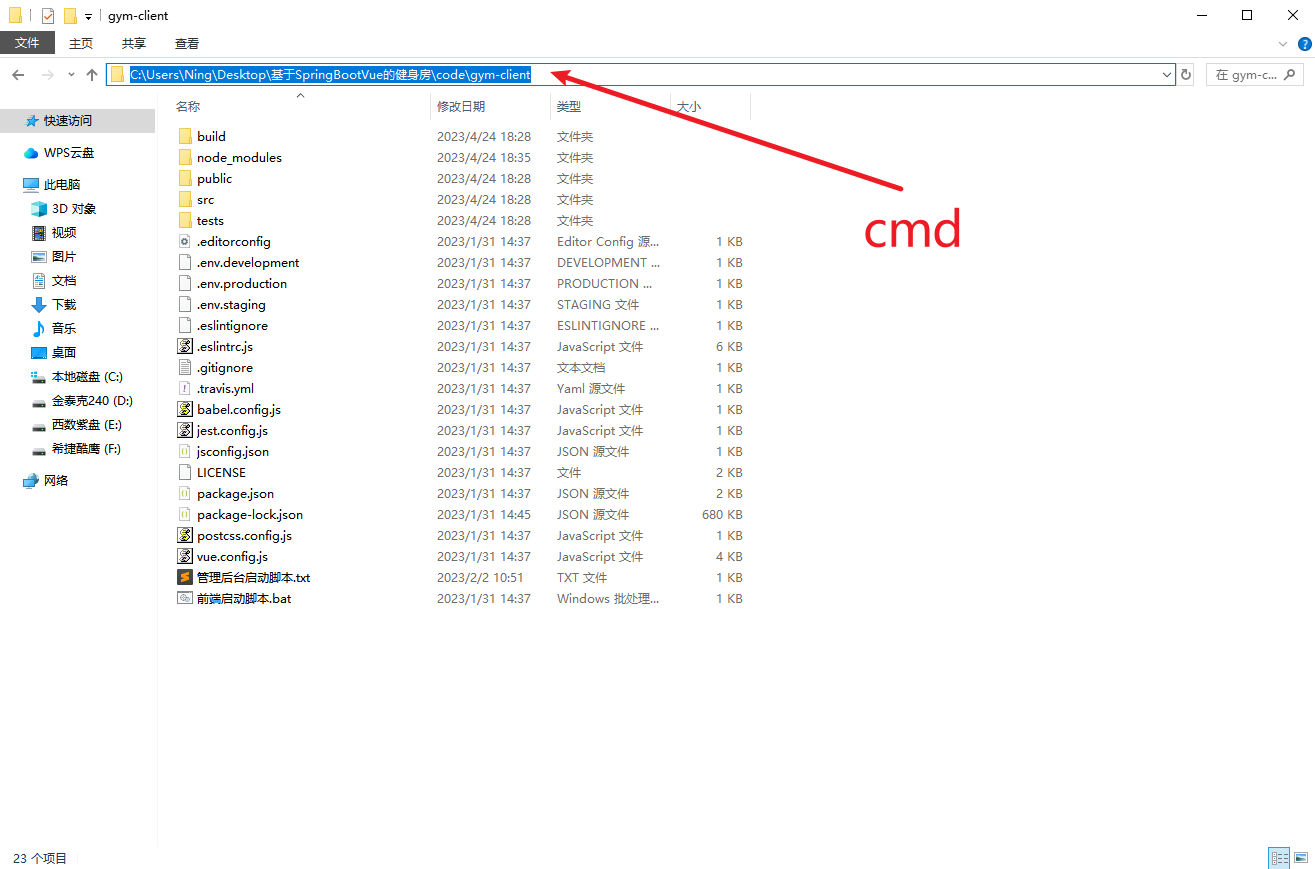
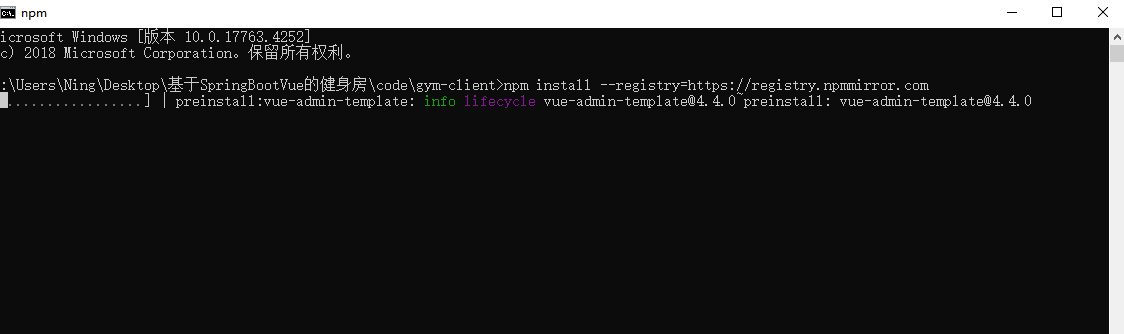
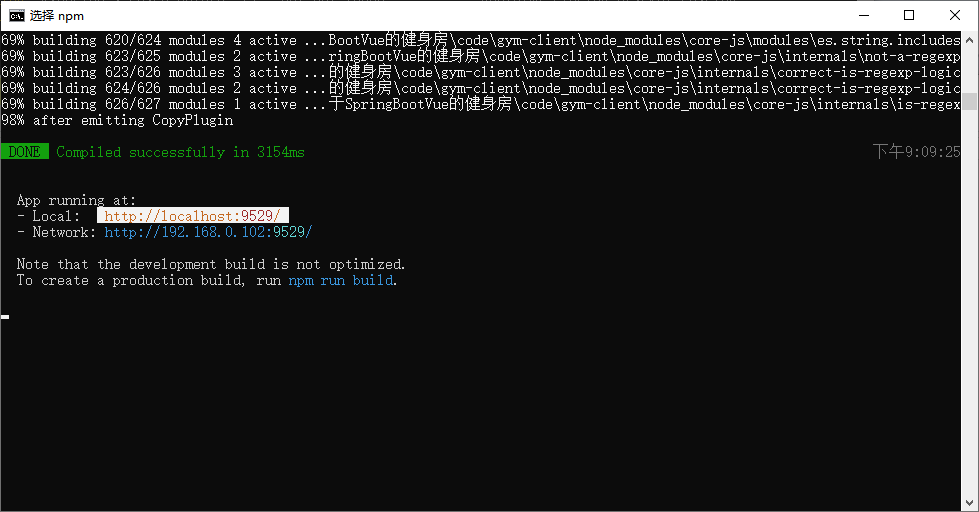
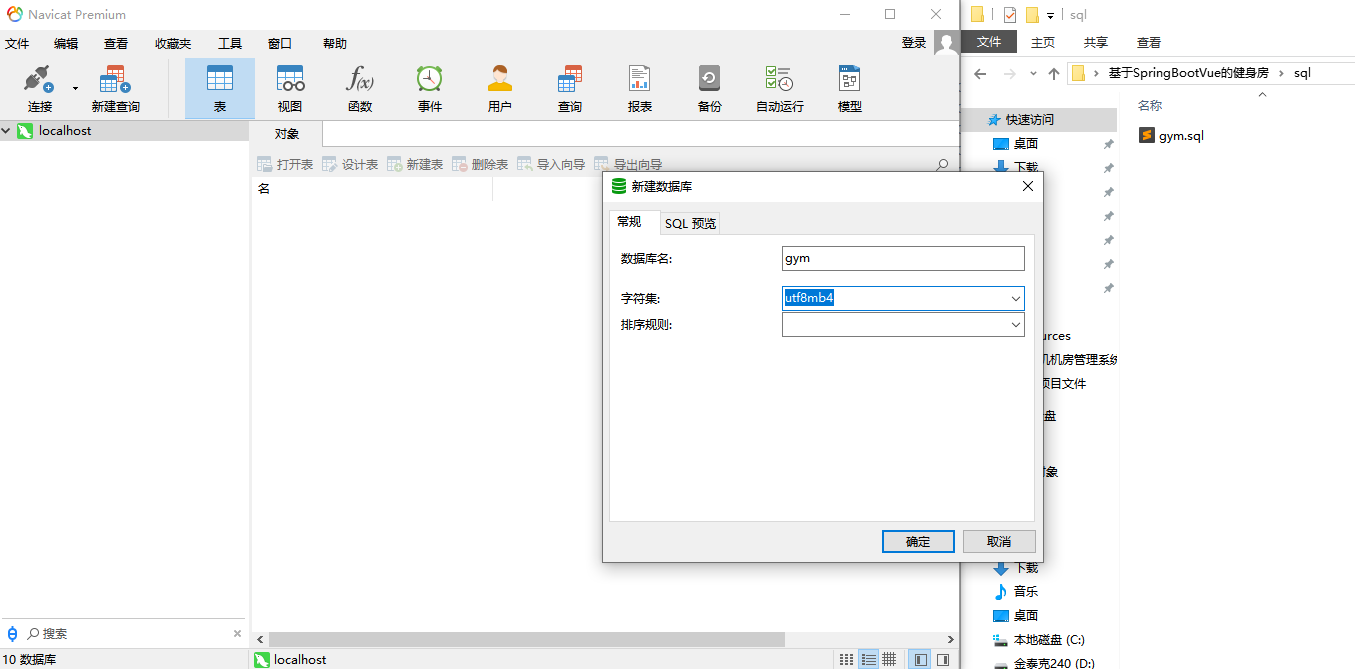
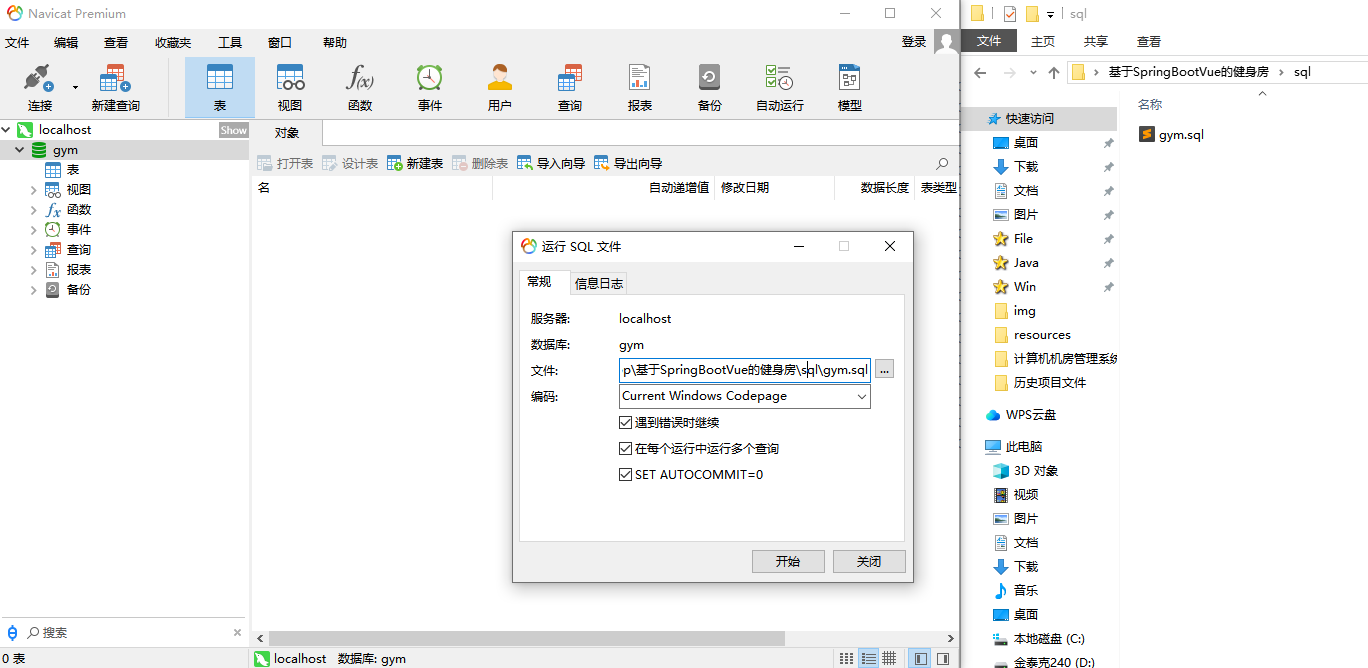
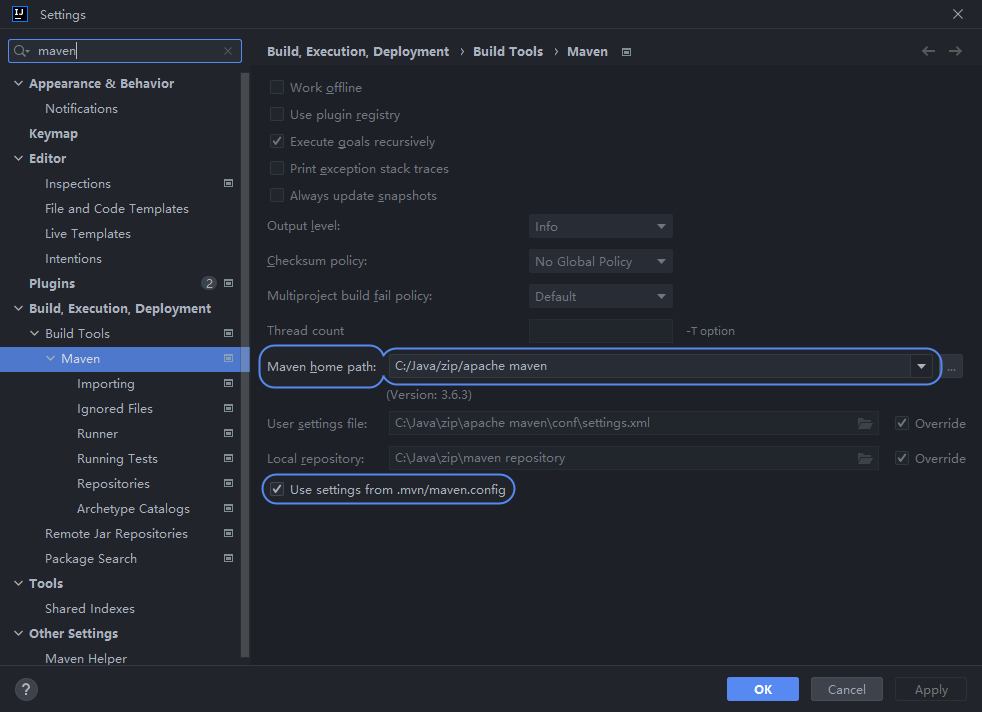
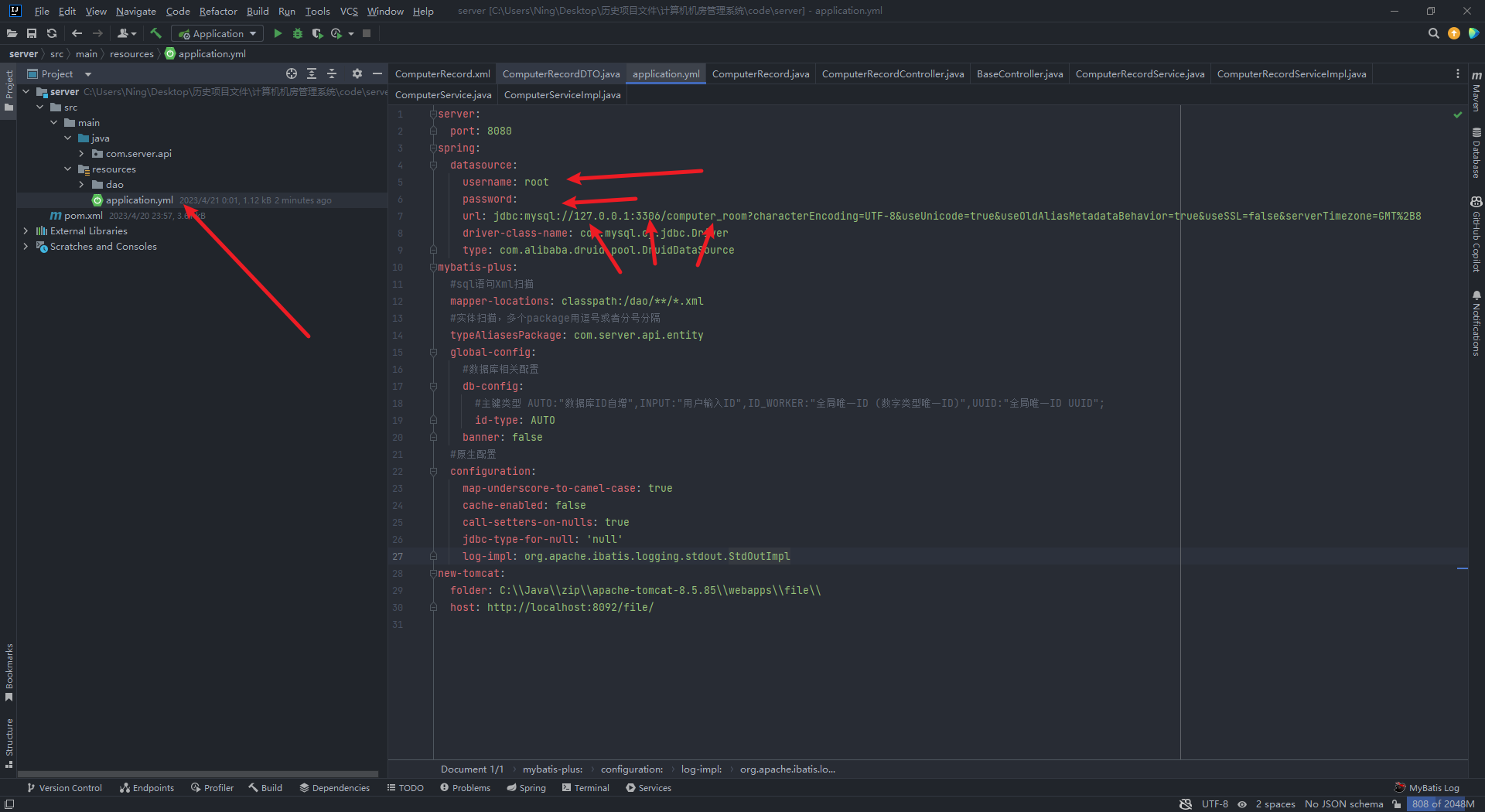
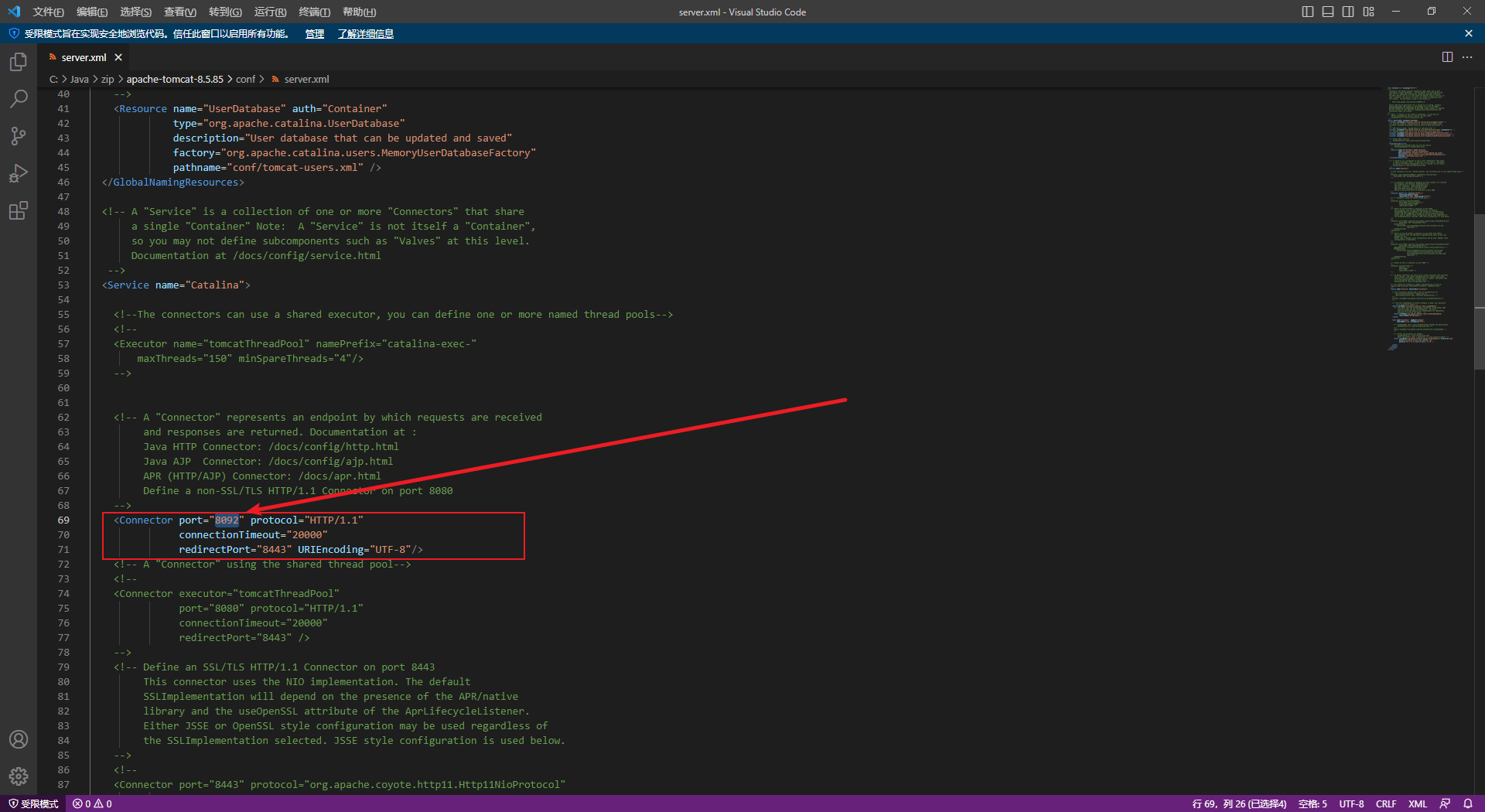
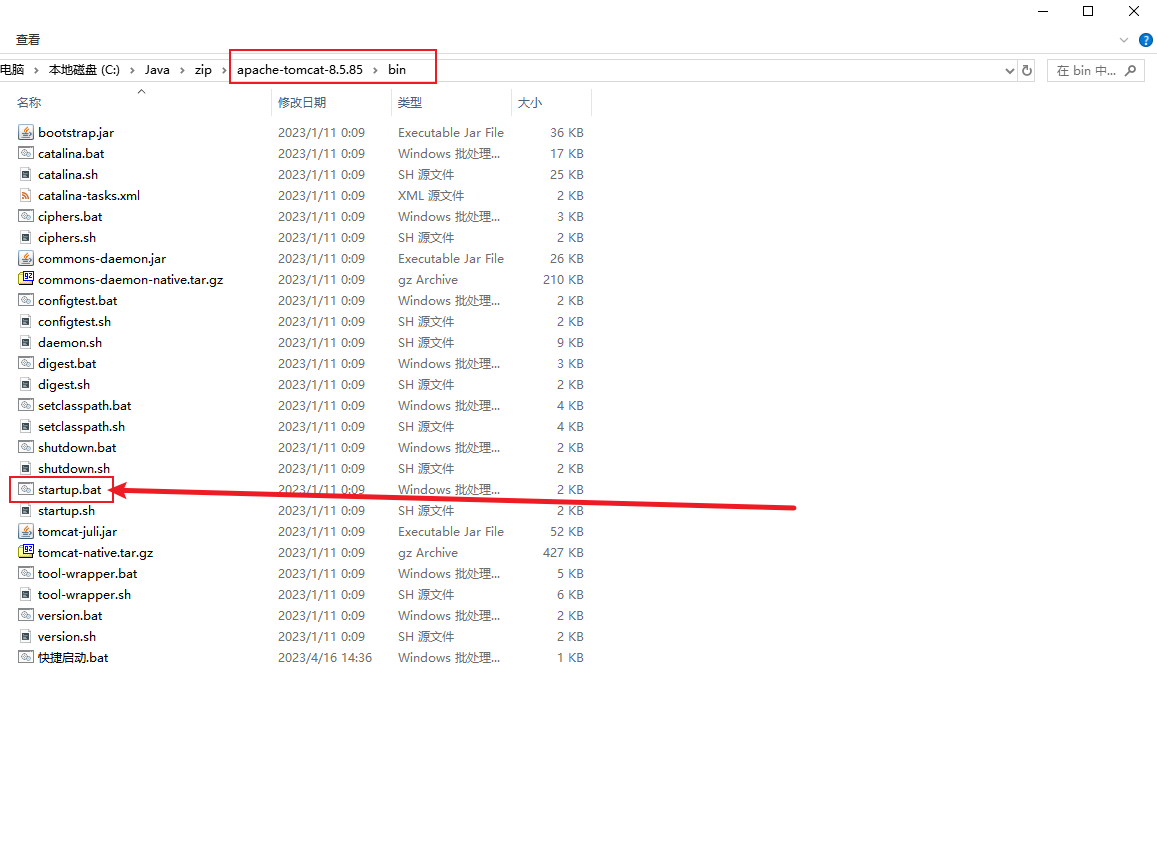
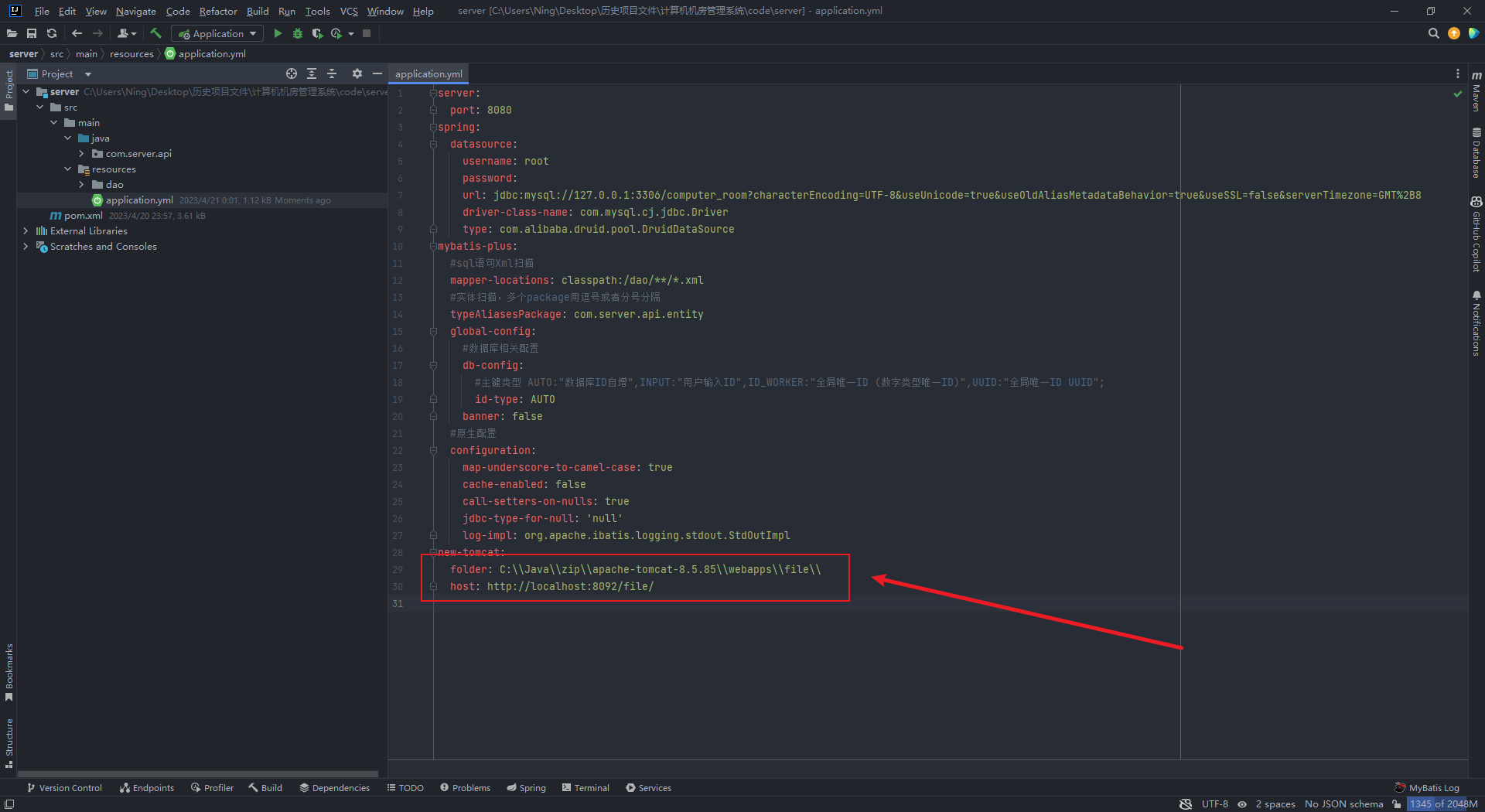
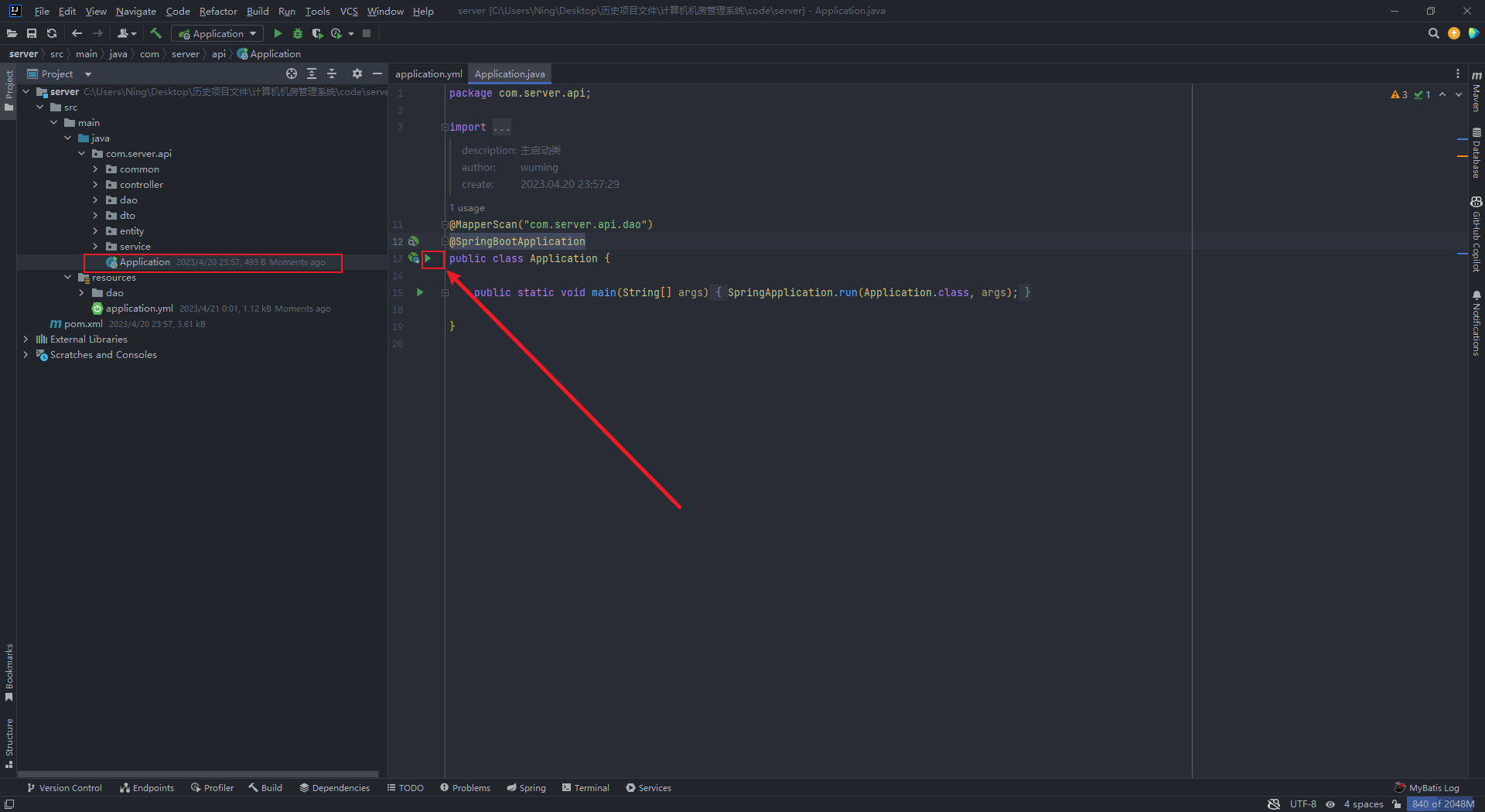
### 一、前置准备(软件环境) > 最好和azhou的环境保持一直,否则容易出现奇奇怪怪的问题 ##### 基础环境 - JDK1.8(java基础环境) - MySQL5.7(数据库) - apache-tomcat-8.5(图片文件资源服务器) - apache-maven 3.6(java依赖) - Node 14.15.3(前端环境) ##### 软件 - idea 2020(需要装lombok插件,java代码编译工具) - Navicat Premium 12(数据库操作工具) ### 二、环境安装 jdk安装:https://blog.csdn.net/m0_61232019/article/details/126551390 mysql5.7安装:https://blog.csdn.net/m0_50089886/article/details/119984141 node安装:https://blog.csdn.net/m0_67392273/article/details/126113759 idea安装:http://www.itmind.net/19153.html maven安装:https://blog.csdn.net/weixin_56800176/article/details/127949796 tomcat安装:https://blog.csdn.net/rej177/article/details/126135033 ### 三、项目运行 ##### 前台部署 > 如果项目有两个前端页面,也用相同方式部署即可 1.找到前台页面所处的文件夹,在地址栏输入cmd进入命令提示符符界面  2.进入命令提示符以后,输入命令然后按回车键安装前台运行的依赖 ```bat npm install --registry=https://registry.npmmirror.com ```  3.成功安装依赖以后,运行启动命令运行项目,有与版本不同,所以启动的命令也不同,下面是俩个版本的命令,只需要分别尝试一下即可 ```bat npm run dev ``` ```bat npm run serve ``` 4.启动项目后,会自动打开浏览器进入项目,若不小心退出浏览器可在命令提示符界面找到前台页面的地址  ##### 后台部署 1.首先在数据库种新建数据库(点击服务,鼠标右键选择新建数据库),命名随便,只是到时候后台配置文件中需要做相应的修改,这里建议新建的数据库库名和文件名一致即可  2.双击新建的数据库,连接数据库,在数据库上鼠标右键选择运行SQL文件,选择sql文件,点击开始即可  3.idea中修改maven配置(如果自己已经有修改maven配置可跳过当前步骤,修改配置的目的是为了,将依赖下载到指定文件夹中,并且使用国内的下载源,相比于国外的下载源的话国内的会快很多) maven的安装与配置详细教程:https://www.cnblogs.com/winton-nfs/p/15998904.html 4.用idea打开项目,在file中选择设置,搜索maven,修改maven的地址,与使用的配置文件(这里不修改也可以,但是可能会存在问题,而且如果maven使用的是国外的源地址会出现下载很慢的情况建议修改)  5.修改数据库配置,找到resoure目录下的application.yml文件,打开后修改数据库配置,将数据库配置修改成你自己的,这里可能需要修改的有,账号、密码、地址、端口、数据库,名称  6.启动Tomcat,并且将Tomcat默认启动端口修改为8092,这里Tomcat是用作文件服务器,在项目中的文件和图片的上传保存在此处 Tomcat的安装与配置详细教程:https://blog.csdn.net/qq_42257666/article/details/105701914 安装完以后修改Tomcat文件夹下的 **conf/server.xml** 文件,将8080修改为8092  7.修改完以后启动Tomcat,双击运行Tomcat目录下bin/startup.bat文件,到这一步文件服务器便启动成功了  8.修改resoure目录下的application.yml文件,将文件服务器的地址修改问本地的,注意这里的地址需要用双反斜杠隔开,具体可参看如下图片(只需要修改到webapps文件夹前即可)  9.将数据库配置和文件服务的配置都修改完以后,便可以启动后台项目了,找到带有@SpringBootApplication注解的文件,这里文件一般与Controller平级,然后点击运行即可,至此,整个项目便启动成功了  ### 四、项目启动认证 打开浏览器输入页面网址即可(例如:此文档中项目运行中前台部署截图)